Haben Sie sich auch schon oft umgesehen und bemerkt, dass fast jeder an seinem Handy hängt? Egal, ob sie eine geschäftliche E-Mail lesen, online einkaufen, einem Freund eine Whatsapp schicken oder Videos von Katzen ansehen … Alle sind verbunden und nutzen ihr Smartphone täglich. Nur um Ihnen eine Vorstellung davon zu geben, was ich mit jedem meine: Es gibt fast 7,1 Milliarden Smartphone-Nutzer auf der ganzen Welt und diese Zahl wird voraussichtlich noch steigen… Eines Tages könnte es sogar mehr Smartphone Nutzer als Menschen geben!
Aufgrund dieser steigenden Zahlen wird die In-App oder die Mobile Experience immer wichtiger, wie Ihre Kunden Ihre Marke sehen. Mehr als 50% des Internetkonsums sind mittlerweile mobil und diese Zahl steigt jedes Jahr. Wie können Sie also mit all diesem mobilen Datenverkehr ein einwandfreies mobiles Erlebnis aufrechterhalten und Ihre Kunden dazu bringen, zu konvertieren?

Keine Sorge – wir haben einige praktische Tipps, um Sie auf den richtigen Weg zu bringen. Aber lassen Sie uns zunächst klären, was wir mit Mobile meinen.
Was ist Mobile?
Mobile kann sich auf verschiedene Dinge beziehen:
- Mobile Websites: Dies sind mobile responsive Websites oder Websites, die für die mobile Nutzung optimiert sind.
- Native Apps: Dies sind native Apps, die mit der Programmiersprache von iOS, Android oder Windows Phone erstellt wurden.
- Native Apps die eine Webview verwenden: Dies sind im Wesentlichen mobile Apps, die eine Website in die „Shell“ einer mobilen App laden.
Kommen wir nun zu den hilfreichen Tipps, für die Sie hier sind.

Kostenloses Whitepaper: Mobile Experience Optimierung mit In-App Feedback
Eine Anleitung für in-App Feedback für
Mobile Product Owners und Mobile Marketer
Der Wechsel von Website zur mobilen App ist nicht immer einfach
Der Übergang von einer Website zu einer mobilen App kann ein großes Projekt sein. Es gibt viele Faktoren, die berücksichtigt werden müssen, einschließlich Design, Geschwindigkeit und Reaktionsfähigkeit, Inhalt usw., die nahtlos implementiert werden müssen. Und sollte etwas schief gehen, müssen Sie herausfinden, wo und wie. Hier können Kundenfeedback-Tools hilfreich sein.
Sobald Ihre App live ist, gibt es viele Möglichkeiten für Bugs und/oder technische Fehler, und normalerweise sind die ersten, die diese Probleme sehen Ihre Benutzer. Ähnlich wie bei der Website können Sie durch die Platzierung von Feedbackformularen in Ihrer gesamten mobilen App wertvolle Kundeneinblicke erfassen und diese Probleme schnell lösen.
Feedback Sammeln in Mobile Apps
Das Sammeln von Feedback in mobilen Apps unterscheidet sich geringfügig von dem auf Websites, da Auslöser wie Exit Intent und Mausbewegungen nicht mehr erkennbar sind. Was sind die besten Möglichkeiten, um das Feedback zu mobilen Apps optimal zu nutzen?
1. Feedback Button/Tab
Ähnlich wie der Feedback-Button auf Ihrer Website ist dies ein passiver Feedback-Button oder -Tab, der (an derselben Position) auf jeder Seite (je nach Wunsch) sichtbar ist.
Vorteile: Mit dem passiven Feedback-Button erhalten Sie eher mehr Feedback, da der Button immer auf der Seite sichtbar ist.
Nachteile: Ein Feedback-Button auf jeder Seite nimmt zusätzlichen Platz ein, der in einer mobilen App sehr wertvoll ist. Diese Schaltflächen könnten auch die allgemeine User Experience (UX) beeinträchtigen.
Beispiel:

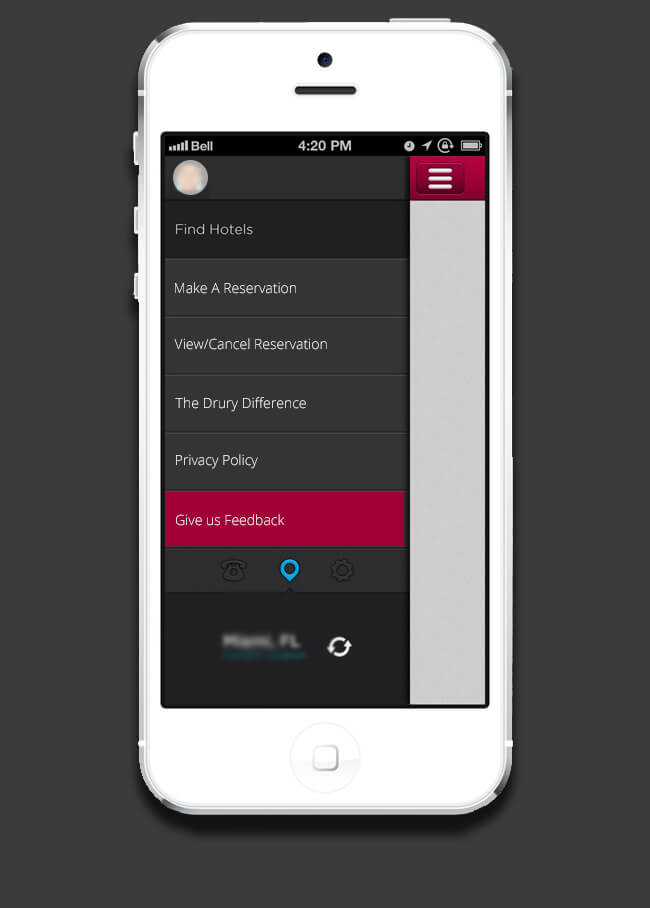
2. Feedback Button/Tab in der App Navigation
Vorteile: Diese Art von Feedback-Button wird innerhalb der Navigation gespeichert und nimmt nicht so viel Platz in der App selbst ein.
Nachteile: Da der Button in der Navigation versteckt ist, wird er weniger wahrscheinlich von Besuchern gefunden.
Beispiel:

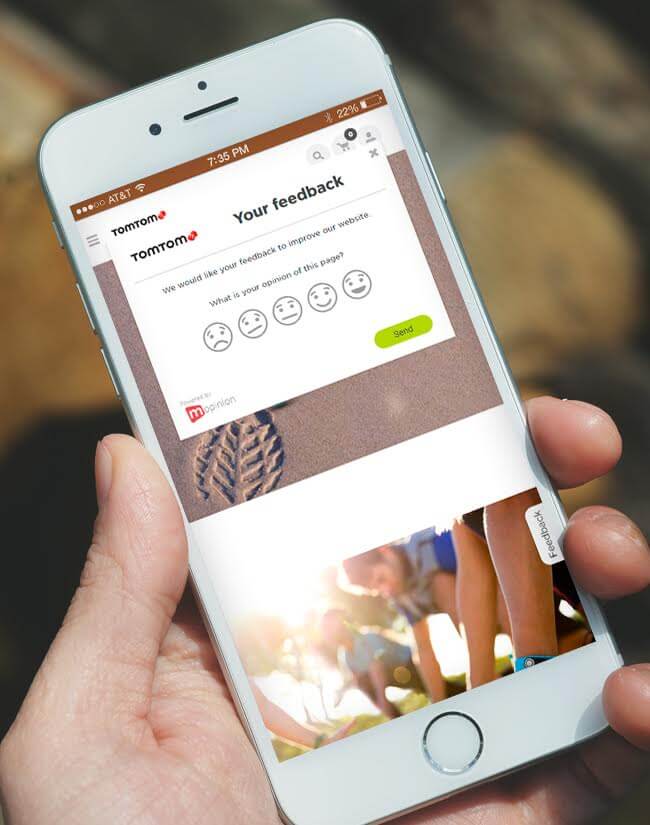
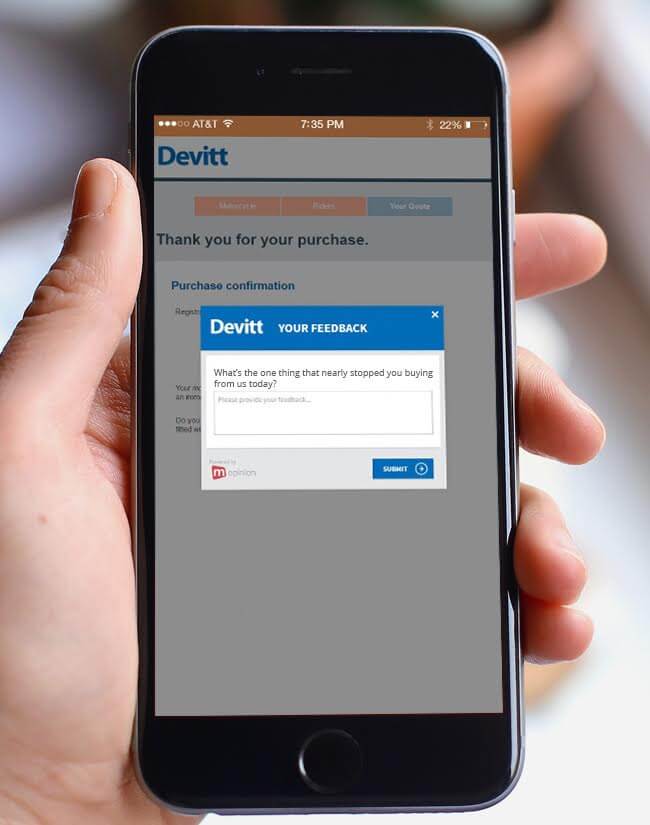
3. Feedback-Formulare am Ende des Funnels
Sie können Feedback-Formulare am Ende eines Trichters oder Prozesses einbetten. Zum Beispiel am Ende des Bestelltrichters, Servicetrichters oder bei Versicherungen nach einer Schadensmeldung. Dabei handelt es sich oft um Feedback-Formulare, in denen Sie gefragt werden, wie Ihre Besucher die Website insgesamt erlebt haben oder wie viel Aufwand sie aufgewendet haben, um ihr Ziel zu erreichen.
Vorteile: Die Bereitschaft, an dieser Stelle Feedback zu geben, ist recht hoch. Unsere Kunden haben beispielsweise Rücklaufquoten von über 35 %. Sie erhalten auch viele Einblicke in den Aufwand, den Ihr Kunde benötigt hat, um sein Ziel zu erreichen. Vielleicht haben sie einen Kauf getätigt, aber es hat viel Zeit gekostet.
Nachteile: Bei nativ erstellten Apps kann der Prozess bei der Integration dieser Formulare schwieriger oder aufwändiger sein. Auf einer (mobilen) Website können zum Beispiel Feedback-Formulare einfach installiert werden, indem ein kleines Javascript-Tag auf der gesamten Website oder ein eigenes Tag-Management-Tool hinzugefügt wird. In einer nativ erstellten App ist dies jedoch nicht möglich. In diesem Fall haben Sie zwei Möglichkeiten: Entweder das Formular selbst erstellen und in der Feedback-API Ihres Feedback-Tool-Anbieters posten oder ein webbasiertes Feedback-Formular (von Ihrem Feedback-Tool-Anbieter oder ein HTML-basiertes Formular) über . laden die Webansicht in Ihrer mobilen App.
Beispiel:

Was nehmen Sie davon mit?
Da die Zahl der Kunden, die Informationen suchen, online einkaufen und über mobile Apps konvertieren, stark ansteigt, ist es für Unternehmen immer wichtiger, Feedback zu ihren mobilen Apps und Websites zu sammeln.
Probieren Sie zunächst die ersten beiden Feedback-Optionen aus und geben Sie Ihren Besuchern die Möglichkeit, passives Feedback zu geben. Wenn Sie bereit sind, fahren Sie mit dem Einbetten von Feedbackformularen am Ende des Trichters fort.
Teste es jetzt!
Möchten Sie mehr über die All-in-One User Feedback Software von Mopinion erfahren? Seien Sie nicht schüchtern und probieren Sie unsere Software aus. Mögen Sie es etwas persönlicher? Buchen Sie eine Demo. Einer unserer Feedback-Profis führt Sie durch die Software und beantwortet all Ihre Fragen.