Ist Mobile ein ausschlaggebender Kanal für Ihre E-Learning-Plattform? Oder sehen Sie diesen eher am Ende der Entwicklung als ein Kästchen an, dass noch abgehakt werden muss? Nun, es mag Sie überraschen, aber je nach Bedürfnis und Verhalten Ihrer Lernenden kann dies ein großer Fehler sein. Mobiles Lernen ist ein wachsender Trend. Laut Towards Maturity ist es für 64% der Lernenden unerlässlich, über ein mobiles Gerät auf ihre Trainingsinhalte zuzugreifen.
Es ist jedoch wichtig zu beachten, dass sich die User Experience (UX) auf einem mobilen Gerät stark von der eines Desktops oder Laptops unterscheidet. Es gibt nicht nur praktische Unterschiede wie einen kleineren Bildschirm und eine andere Art der Navigation, sondern auch den Ansatz, den Sie wählen sollten, wie längere Module mit komplexeren Interaktionen zu vermeiden (da Benutzer auf Mobilgeräten häufig unterwegs sind und daher nicht so viel Zeit zur Verfügung haben). Daher müssen diese beiden unterschiedlichen Arten von E-Learning-Erfahrungen individuell angegangen werden.
Wie schaffen wir also eine unvergessliche und ansprechende mobile Experience für unsere Lernenden? In diesem Artikel werden wir einige Tipps zum Erstellen einer mobilfreundlichen E-Learning-Plattform beschreiben.
Kontinuierliches Testen (User Feedback)
Bevor wir beginnen, ist es wichtig, auf eine der wichtigsten Komponenten einer erfolgreichen mobilen Erfahrung hinzuweisen: kontinuierliches Testen mit user feedback.

Wenn Sie wirklich bedeutende Verbesserungen vornehmen möchten, müssen Sie messen, ob Ihre mobilen Bemühungen die Mobile Experience für Ihre Lernenden verbessern. Und Sie müssen dies kontinuierlich tun, um zu verhindern, dass neue Versionen und Updates zu Frustrationen führen, die sonst unbemerkt bleiben würden.
Um ein überlegenes mobiles Erlebnis zu erzielen und aufrechtzuerhalten (und damit auf dem Markt wettbewerbsfähig zu bleiben), ist die Anwendung von mobilem Feedback von grundlegender Bedeutung.

Kostenloses Whitepaper: Mobile Experience Optimierung mit In-App Feedback
Eine Anleitung für in-App Feedback für
Mobile Product Owners und Mobile Marketers.
Mit mobilem Feedback können Sie alle oben genannten Aktionen ausführen: von Design und Geschwindigkeit über mobile Inhalte bis hin zur Benutzerfreundlichkeit der mobilen Anwendung. Diese Faktoren sind besonders wichtig beim Übergang von einer Website zu einer mobilen App, da Fehler und technische Fehler auftreten können, sobald Ihre Lernenden Ihre mobilen Module verwenden.
Lassen Sie es uns in zwei verschiedene Kategorien unterteilen: User Experience und Inhalt.
User Experience (UX)
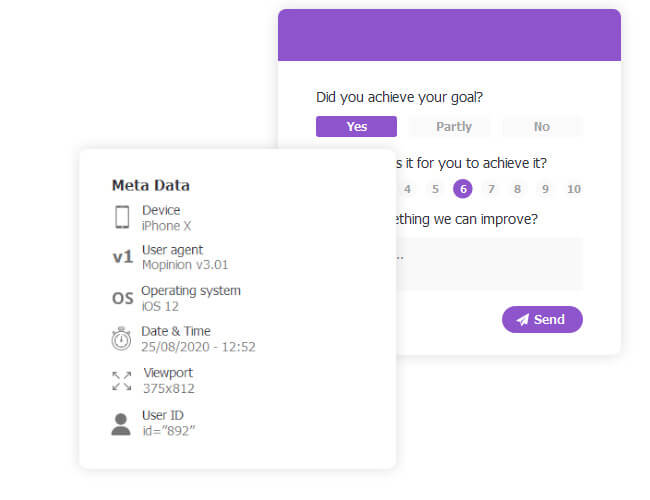
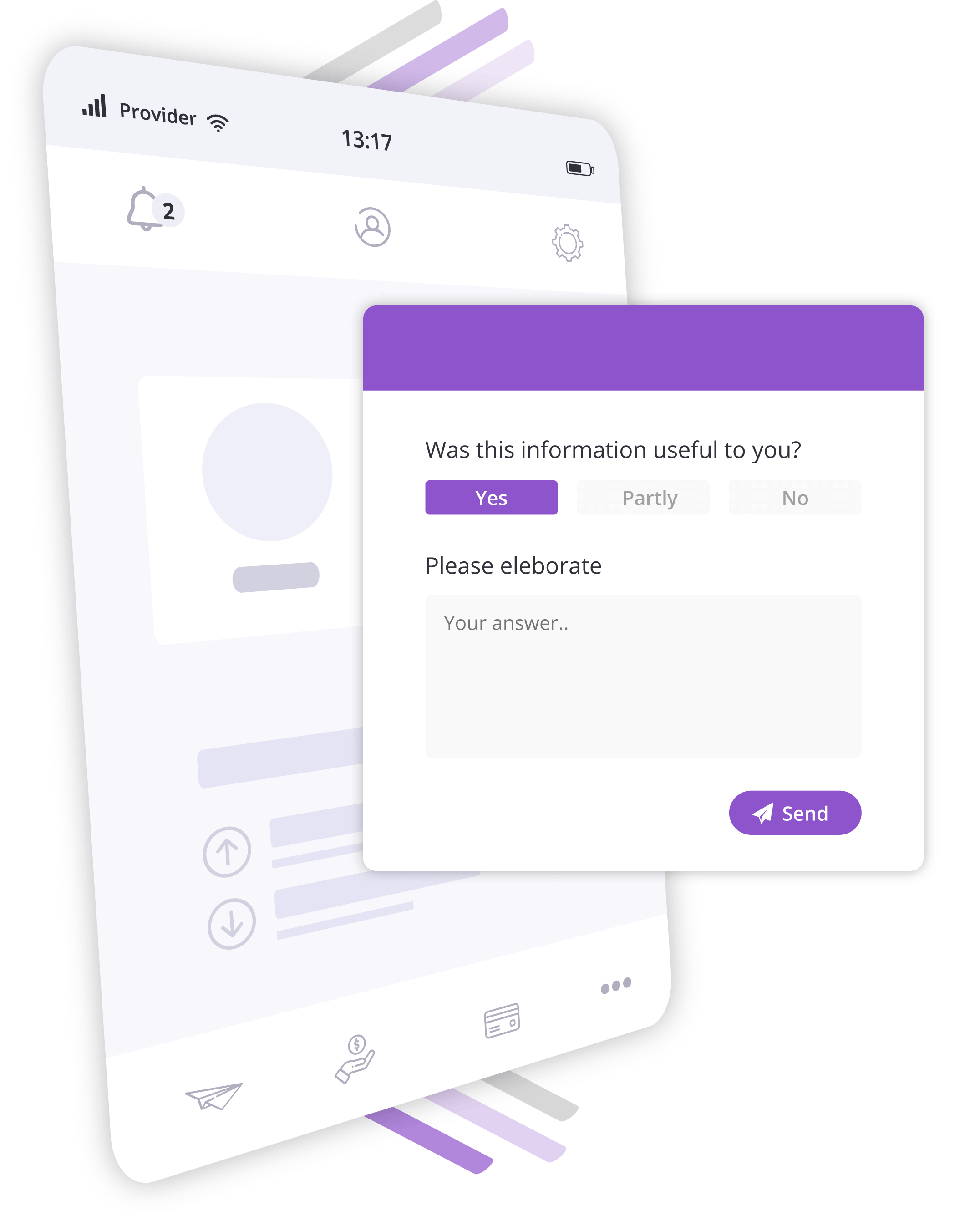
Um die UX Ihrer mobilen Module zu messen, können wir verschiedene Arten von Feedback verwenden. Das erste ist visuelles Feedback, mit dem der Benutzer Screenshots von den Lernenden in verschiedenen Teilen der App sammeln kann. Dies ist zum Beispiel ideal, wenn der Lernende einen Fehler erhält oder auf etwas innerhalb des Designs hinweisen möchte, das verbessert werden kann. Es gibt mehrere Arten von Feedback-Scores, die Sie in Ihren Formularen verwenden können, um dieses Feedback systematischer zu erfassen, einschließlich der Zielerreichungsrate (Goal Completion Rate) and Customer Effort Score (CES).
Diese Art von Feedback gibt Ihnen auch Einblicke in die Benutzerfreundlichkeit und Geschwindigkeit der Module Ihrer App, je nachdem, wo Sie Ihre Feedback-Umfragen in der App bereitstellen.
Mobiler Inhalt
Wenn Sie Ihre eigenen Inhalte in den Modulen Ihrer E-Learning-Plattform erstellen, sind mobile Inhalte auch ein wichtiger Faktor für den Erfolg Ihrer App. Sie haben Glück: Mobile Inhalte können nämlich mithilfe von mobilem Feedback einfach überwacht werden. Mit dieser Art von Feedback können Sie nicht nur Inhalte in der Navigation verwalten, sondern auch Inhalte innerhalb der einzelnen Module. Stellen Sie einfach mobile Feedback-Umfragen in Ihren Modulen bereit oder stellen Sie sicher, dass die Feedback-Option dem Lernenden immer über die Navigation zur Verfügung steht (wenn Sie das Design nicht zu stark ändern möchten).

Oft sind Ihre Kunden die ersten, die auf diese Probleme stoßen. Wenn Sie also Feedback-Formulare in Ihrer mobilen App platzieren, können Sie wertvolle Einblicke in die Benutzerfreundlichkeit der App gewinnen und auftretende Probleme schnell lösen!
Jetzt, da wir mobiles Feedback im Kopf haben, werfen wir doch einen Blick auf einige Tipps, mit denen Sie Ihre E-Learning-Plattform mit Mobilgeräten auf den richtigen Weg bringen können.
Tipps für mobilfreundliche E-Learning Kurse
1. Vermeiden Sie Unordnung
In einem mobilen E-Learning-Modul gibt es einfach keine Zeit oder keinen Raum für Unordnung. Daher sollte das Streben nach einer sauberen und übersichtlichen mobilen E-Learning Experience oberste Priorität haben. Dies bedeutet, eine mobile Experience anzustreben, das unnötige Informationen ausschließt, oder eine geschäftige Navigation, die zu Ablenkung oder Verwirrung führt. Schließlich sind Ihre mobilen Lernenden bereits anfällig für die vielen Ablenkungen, die um sie herum stattfinden, egal ob es sich um die laute U-Bahn oder das geschäftige Büro handelt.

Quelle: Windows Phone Central
2. Verwenden Sie “mundgerechte” Trainingsmodule
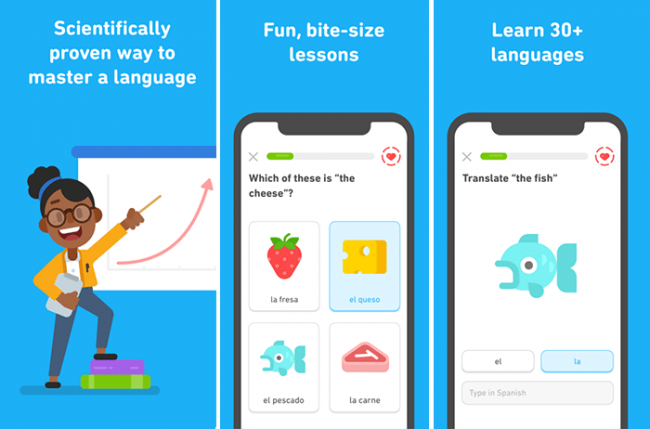
Angesichts der Tatsache, dass Ihre Lernenden wahrscheinlich einen Teil ihres Lernens unterwegs erledigen, ist es wichtig, dieses kurze Zeitfenster mit sogenannten mundgerechten Modulen oder „Nuggets“ gut zu berücksichtigen. Dies sind im Wesentlichen kurze, aber leistungsstarke E-Learning-Module oder Übungen, die schnell und einfach abgeschlossen werden können. Laut Elucidat dauern diese Module in der Regel 1 bis 15 Minuten und konzentrieren sich in der Regel auf ein oder zwei genau definierte Lernziele.
„Obwohl wir wissen, dass Lernen viel Anstrengung, Energie und Engagement erfordert, haben viele Lernende Schwierigkeiten, diese Fenster der Konzentration zu finden. Das Lernen, das in kurze, mundgerechte Stücke zerlegt ist, hat zumindest eine höhere Wahrscheinlichkeit, verwendet zu werden.“
Tatsächlich ist diese Art von Inhalten oft besser, wenn sie hauptsächlich mit einer mobilen User Interface (UI) entwickelt wurden, damit sie schnell und einfach auf ein mobiles Gerät zugreifen und dort verwendet werden können. Hinweis: Dies bedeutet nicht, dass es auf sehr vereinfachte Themen oder Konzepte beschränkt sein muss. Sie können weiterhin anspruchsvolle Themen in Ihre Module integrieren und eine zeit- und mobilfreundliche Erfahrung aufrechterhalten.

Quelle: Duolingo
3. Nutzen Sie den verfügbaren Platz auf dem Bildschirm gut
Ähnlich wie bei unserem Punkt über Unordnung (siehe oben) ist es auch wichtig, genau auf Ihre Nutzung des Bildschirmplatzes in Ihren mobilen E-Learning-Modulen zu achten. Wenn Sie beispielsweise vom Desktop zum Mobilgerät wechseln, ist es wichtig, dass Sie Elemente wie die Bildgröße anpassen und große Textblöcke reduzieren, die in einer mobilen Umgebung nicht einfach zu verarbeiten sind. Denken Sie daran, dass Ihre Lernenden jetzt auf einem viel kleineren Bildschirm lernen und daher das, was sie sehen, leicht in diesem Bereich zu konsumieren sein muss.
Wir empfehlen, auch zu viele Symbole oder Grafiken sowie die sperrigeren Grafiken zu vermeiden, da diese für den Hörer viel Scrollen erfordern. Es geht darum, eine ruhige und kognitiv freundliche Umgebung zu schaffen.
4. Seien Sie sicher, dass Ihre Mulitmedia-Inhalte mobil-optimiert sind
Ein weiterer wichtiger Faktor ist Ihr Multimedia. Wie bereits erwähnt, sind viele Ihrer Lernenden unterwegs, was bedeutet, dass sie möglicherweise keine gute Wi-Fi-Verbindung haben. Dies kann zu langsameren Download-Geschwindigkeiten und damit zu sehr langen Ladezeiten beim Anzeigen von Bildern, Videos und Infografiken führen.

Wie kannst du das tun? Versuchen Sie, Ihre größeren Dateien so zu komprimieren, dass sie schneller heruntergeladen werden, und verwenden Sie Links zu externen Websites, damit Ihre Lernenden zu einem späteren Zeitpunkt auf den Link zugreifen können.
5. Konzentrieren Sie sich auf eine gute Navigation
Die Navigation geht auch mit vielen der oben aufgeführten Tipps einher. Dies ist beim mobilen E-Learning so wichtig, dass es sich direkt auf die Zufriedenheit und die Mobile User Experience Ihrer Lernenden auswirkt. Wenn Sie schnell und einfach Modul für Modul navigieren können, wird Ihre E-Learning-Plattform für diese Lernenden viel attraktiver und angenehmer.
Trotzdem ist es wichtig zu bedenken, was eine gute Navigationsfähigkeit ausmacht. Zu einer guten Navigationsfähigkeit gehört häufig die Auswahl eines Menüsymbols mit einem Dropdown-Menü mit Optionen. Für eine mobile App muss dies auch richtig optimiert werden, damit das Design der App oder die Beeinträchtigung anderer Texte/Bilder nicht beeinträchtigt werden. Verwenden Sie Symbole, die sichtbar und leicht zu tippen sind, und vermeiden Sie die Verwendung von Hyperlinks, um das Design klar und übersichtlich zu halten. Denken Sie daran, dass Ihre Lernenden mit den Fingern navigieren, sodass Elemente, die zum Klicken zu klein sind, zu Frustration führen.
Verbessern Sie Ihre mobilen E-Learning-Kurse
Wie Sie wahrscheinlich wissen, werden mobile E-Learning-Kurse immer häufiger eingesetzt, insbesondere im Bereich Online-Schulungen. Wir hoffen, dass diese Tipps für eine mobilfreundliche E-Learning-Plattform Sie auf Ihrem Weg zu einem besseren und umfassenderen E-Learning-Anbieter unterstützen, unabhängig von Ihrem E-Learning-Budget, Zeitbeschränkungen oder Lernzielen.
Teste es jetzt!
Möchten Sie mehr über die All-in-One User Feedback Software von Mopinion erfahren? Seien Sie nicht schüchtern und probieren Sie unsere Software aus. Mögen Sie es etwas persönlicher? Buchen Sie eine Demo. Einer unserer Feedback-Profis führt Sie durch die Software und beantwortet all Ihre Fragen.