Mopinion’s platform has undergone several changes in order to meet the requirements of GDPR. Among these changes is the modification of our visual feedback feature. Visual feedback allows Mopinion users to take an even closer look at how visitors experience their websites and mobile apps. The nature of this feedback, however, also presents some privacy risks (such as feedback screenshots that contain personal data) which must be mitigated completely. Mopinion has carefully and delicately reviewed all aspects of its visual feedback feature and added several powerful data masking options for protecting privacy-sensitive data.
There are three infallible options Mopinion users can choose from:
1. HTML form input fields hidden automatically in screenshots rendered
2. Newly added CSS selector in interface for masking static page elements
3. New HTML parameter that can be used to mask HTML elements
But first…
What is data masking?
As a result of the new legislation (GDPR), businesses are now under intense pressure to protect sensitive data. One way to be sure this data is safe from intellectual property theft or a data breach is to mask it. Data masking is – by definition – “the ability to replace sensitive data with a non-sensitive equivalent while maintaining the quality and consistency needed to ensure that masked data is still valuable to operational analysts or software developers”.
Now let’s take a look at each one of these data masking options more closely.
1. HTML form input fields hidden automatically in screenshots rendered
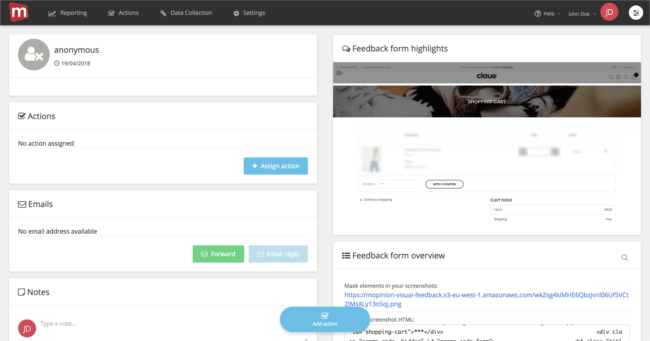
All HTML input fields on the page will be automatically hidden in the screenshots rendered by the platform. This prevents you from storing personal data that is submitted in, for example, an open input field on the page. It is also helpful in cases where the website visitor enters personal data while on the “My Account” page as this is often a place where privacy-sensitive data is present.

This is a screenshot of the feedback detail page showing where the form fields are masked.
2. Newly added CSS selector in interface for masking static page elements
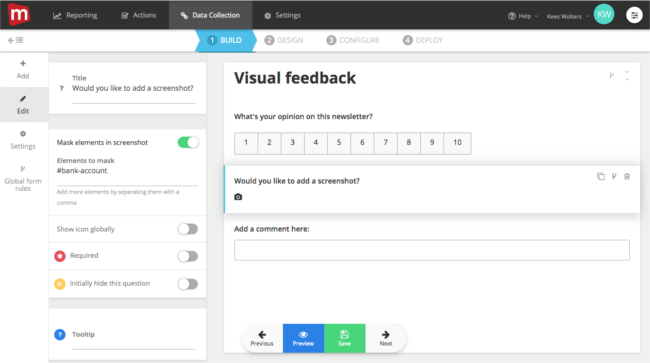
There is now a CSS selector available in the interface that can be used to decide which HTML elements of a webpage should be masked in the screenshot. These are selectors such as IDs, classes and attributes.

Here you can see the toggle is checked and a css selector is filled in that will be masked in the generated screenshots
All elements selected will be automatically masked within the rendered feedback screenshot, when a Mopinion user looks up the feedback in the Mopinion platform.
3. New HTML parameter that can be used to mask HTML elements
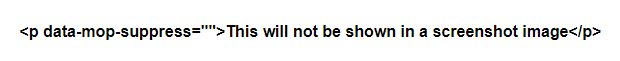
We have also developed a new parameter which you can add directly to the HTML of a page. It is called “Data-mop-suppress”.
Here is an example:
If the following is included in the div container, it will be masked…

This parameter makes it possible for users to hide certain fields or elements on the page. All elements you select using this code are ‘suppressed’ (or hidden) before arriving to our servers, meaning the data being hidden can in no way be retrieved.
Protecting your data is our first concern!
Here at Mopinion we take GDPR very seriously and have therefore taken all the necessary steps to make sure we are prepared come May 25th – data masking included.
We have also introduced several other changes to our platform to ensure that it is in line with GDPR. Curious what they are? Check out this article.
Ready to see Mopinion in action?
Want to learn more about Mopinion’s all-in-1 user feedback platform? Don’t be shy and take our software for a spin! Do you prefer it a bit more personal? Just book a demo. One of our feedback pro’s will guide you through the software and answer any questions you may have.