If you’re reading this it’s probably safe to say your business has decided to implement an online customer feedback programme. Excellent choice! The next step is to start setting things into motion (in other words, collecting feedback), which can be challenging without the proper guidance. If you already have goals set out for your business, you’re certainly on the right track. Now all you’re going to need is a strategy that encompasses those goals, which – in the case of feedback – can be as simple as using feedback form templates, or at least understanding how a customer feedback form should be designed…
If you’re unfamiliar with online feedback forms, keep in mind that these are not to be compared with traditional surveys. Online feedback forms are dynamic tools used to capture customer feedback on websites and apps. Applying these forms to your website can help you gauge which issues your customers are running into, why they are aren’t converting, and much more.

Why use feedback form templates?
Feedback form templates are an easy way of getting your feedback form(s) set up. Depending on who you will target for feedback, what you want to achieve and of course, how you’re going to achieve it, there are different feedback form templates you can apply to your website, e-mails or mobile app. These templates use various different customer feedback metrics and follow up questions that help your visitors supply your business with meaningful and actionable feedback.
Design tips for your feedback form template
Before we dive into the different types of feedback form templates, it’s important to address several aspects of design and usability that must always be considered when building a feedback form. Here they are:

- Leave plenty of white space. An uncluttered and easy-to-read feedback form will be much more inviting for your visitors.
- Use visually clear labeling. Questions should be clear and close to their corresponding field so that the visitor does not have to scan back and forth to fill in the form.
- Keep questions short and simple. Keep language simple and stay away from using jargon. The fewer questions, the better.
Keeping these tips in mind, let’s take a look at six different feedback form templates.
Note: You can find a complete overview of all Feedback Forms and Survey Templates here.

Free White Paper: The importance of A good Feedback Strategy
Learn about asking the right questions in an online feedback form to get the most out of it.
Feedback Form Template 1: Goal Completion Rate (GCR)
Our first feedback form template is Goal Completion Rate. Goal Completion Rate is a customer experience metric that measures the number of visitors who have completed, partly completed or failed to complete a specific goal on a website or mobile app.

Why use GCR?
This metric is ideal if the user’s goal is to improve online sales funnels as it provides a lot of insight into where customers are and are not successful.
Where and how should you use GCR?
Businesses mainly use GCR in places where a customer is trying to make a purchase. This, therefore, rules out the homepage or any landing pages as these are too early in the funnel (goals cannot yet be completed in this phase).
You can present GCR forms using either a passive feedback method where the user clicks on the feedback button (also known as user-initiated) or as exit feedback – in which case, the visitor’s mouse movement (e.g. trying to leave the page) triggers a feedback form.
How do you formulate a GCR question?
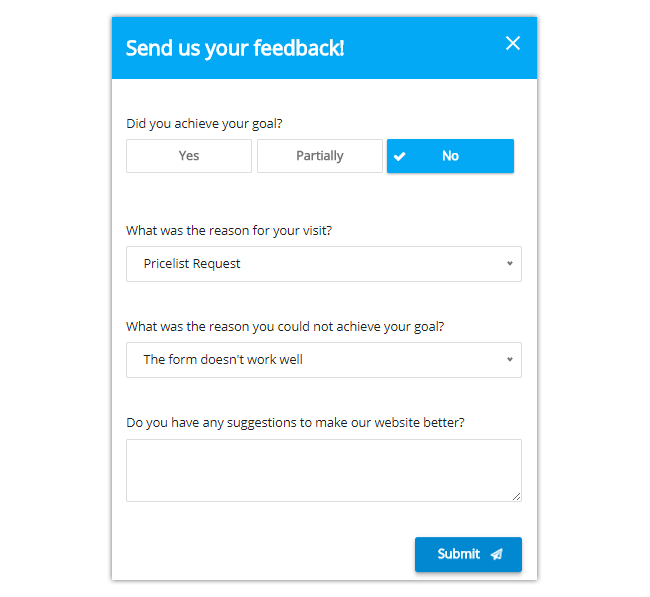
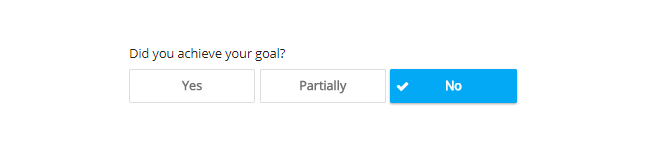
To collect GCR, your question should be very clear. Typically businesses will ask flat out, ‘Did you achieve your goal?’ with a list of answers, ‘Yes’, ‘Partly’ or ‘No’.
Which kinds of follow up questions should you use?
Asking a visitor if their goal was achieved is, for obvious reasons, not exactly the most actionable insight if on its own. Most businesses will take this one step further and ask some follow up questions to get more information and detail into the matter.

For example:
If the visitor answers ‘Yes’, you can ask them how much effort it took them to achieve their goal (using Customer Effort Score).
If the visitor answers ‘Partly’ or ‘No’, you can inquire more about why they are visiting the website by asking, ‘What was the reason of your visit?’. This is where it really starts to get interesting because depending on this response (e.g. to order a product or to look for information such as pricing), you can ask them for an explanation with ‘What was the reason you couldn’t achieve this goal?’ with answers such as ‘Something went wrong’, ‘Information is missing, ‘The form doesn’t work well’ or ‘Other’.
You can also add an open text field at the bottom for further explanation. For example, if the answer was ‘No’, you can ask them, ‘Do you have any suggestions to make our website better?’.
Here’s what your feedback form template should look like:
Open SurveyTry Template for Free
Feedback Form Template 2: Customer Effort Score (CES)
Customer Effort Score is a customer experience metric that measures how much effort it took the customer to achieve his/her goal.

Why use CES?
It’s important to know when the levels of effort among customers (to achieve their goals) are high because more often than not, high effort results in lower customer loyalty. This is mainly attributed to the fact that if a bad user experience forces your customer to expend more effort achieving their goal than expected, they’re much more likely to leave the website or mobile app. Similar to GCR, this metric also helps improve online sales funnels.
Where and how should you use CES?
There are few different ways to collect CES on your website. The first of which is to ask your visitors for feedback at the end of a funnel (e.g. post purchase) as this gives you an idea of how difficult a particular process was for a visitor that was actually successful. Another way to collect CES (which has already briefly been mentioned) is in combination with GCR. Once your visitor has let on that they’ve achieved their goal (meaning they selected ‘Yes’), you can ask them how much effort it took them to achieve their goal.
If you are collecting CES at the end of a funnel, you can either present the form via an embedded feedback form that is built into the page or set it up as a slide-in or modal form that appears after the visitor successfully reaches a predefined goal (you can set these up yourself). An example of a visitor goal might be finding information or customer support.
How do you formulate a CES question?
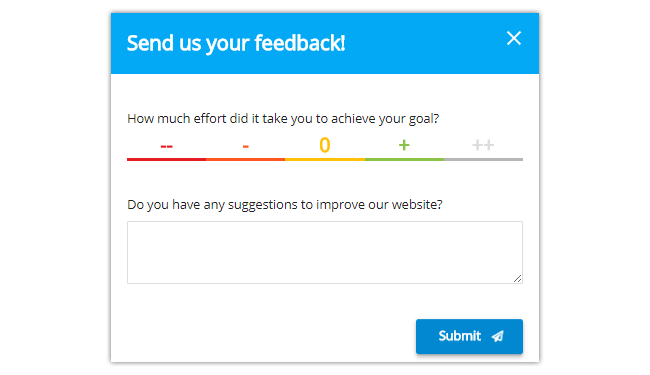
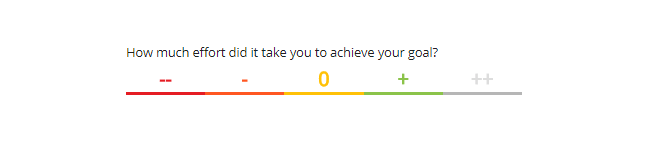
Similar to GCR, asking for Customer Effort Score should also be quite concise. Typically businesses use the following question, ‘How much effort did it take you to achieve your goal?’, whereby the visitor must select a rating on a from a five-point scale starting with ‘Very little effort’ to ‘Very much effort’.

Which follow up questions are advised?
Often businesses follow CES up with an open question (meaning they don’t have an answer selection but rather are prompted to type in text), ‘Do you have any suggestions to improve our website?’. This will enable your users to elaborate on why the process took so much (or so little) effort.
Here’s what your feedback form template should look like:
Open SurveyTry Template for Free
Feedback Form Template 3: Net Promoter Score (NPS)
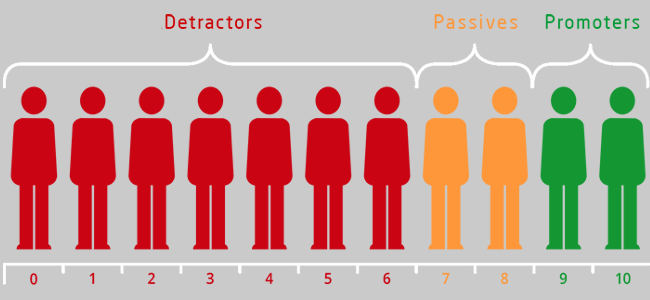
Net Promoter Score is a popular loyalty metric used by many businesses. It essentially tells you how likely your customers are to recommend your business to others. If a customer is highly likely to recommend you, he/she will be a promoter. Whereas if the customer is not likely to recommend you at all, he/she will be a detractor. If they are somewhere in between, they will be a passive. These groupings are helpful in tracking how loyal your customers are collectively.

Why use NPS?
NPS is one of the most widely used metrics among businesses and for a reason. Knowing exactly who your detractors are and why they are detractors puts you in a great position to turn them into promoters. It’s also a great metric for measuring customer loyalty over time.
Where and how should you use NPS?
NPS should never be used as a generic metric, meaning you shouldn’t send it to anonymous visitors who haven’t yet built up any sort of relationship with your brand (e.g. at the beginning of the funnel).
NPS can be measured in one of two ways: either to gather general insights on how the business is perceived by a customer (based on overall experience and the brand itself) or to gather insights based on a transaction the customer has made with your business (e.g. specific interactions or touchpoints). These two types of NPS surveys are referred to as Relational and Transactional NPS surveys.
How do you formulate an NPS question?
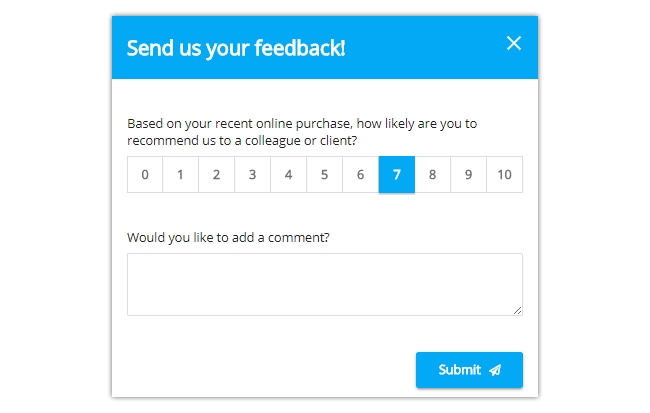
For relational NPS surveys, you can ask the standard question, ‘How likely is it that you will recommend us to a friend or family member?’. Alternatively, for transactional NPS surveys, you can make it more specific to a particular transaction such as customer service, support, or the purchasing process. Here is an example of asking it during the purchasing process: ‘Based on your recent online purchase, how likely are you to recommend us to a colleague or client?’. Typically, the answer option consists of a scale from 0 to 10 (with 0-6 being detractors, 7-8 being passives and 9-10 being promoters).

Breakdown of Detractors, Passives and Promoters
Which follow up questions should you use for NPS?
A good follow up question is simply to ask the customer why he/she provided the score they did with an open text field. For example, ‘Why did you provide a score of 9?’. Similar to CES, you can also ask your customer to provide suggestions for improvement (‘Do you have any suggestions to improve our website’?) with an open text field.
Moreover, users can combine this metric with pre-categorised visitor goals that dig deeper into understanding the website visit. For example, you can ask ‘Why are you visiting the website?’ with a selection of answers (e.g. to get more information, to make a purchase, to contact support) or ask ‘What did you want to achieve on our website?’.
Another option, if you don’t have any customer details, is to add personal details such as the type of client, product type, age, or gender to segment your NPS scores by client type.
Here’s what your feedback form template should look like:
Open SurveyTry Template for Free
Feedback Form Template 4: Website Customer Satisfaction (CSAT)
Website Customer Satisfaction is considered one of the top scoring methods (along with NPS and CES) among businesses for measuring customer experience efforts. It is essentially a measurement of how well a webpage meets the expectations of your customer. To measure customer satisfaction, businesses may use either a CSAT number scale (1-10), agree/disagree scales, stars or smileys.

Why use CSAT?
CSAT feedback form templates are great for collecting insights into the overall satisfaction of your clients at page-level.
Where and how should you use CSAT?
Users can place these all on any particular page. Generally, you users deploy website customer satisfaction forms via a feedback button that opens in modal, meaning to prompt them your visitor must click on the feedback button on the side or bottom of the page.
How do you formulate a question for a CSAT form?
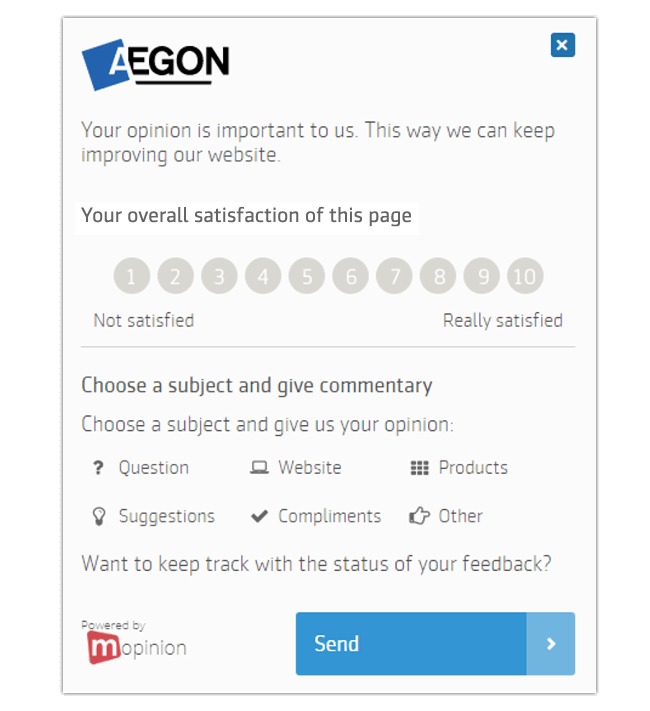
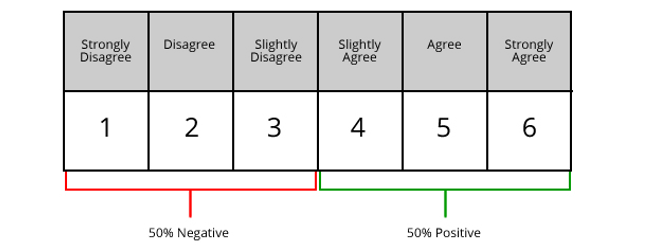
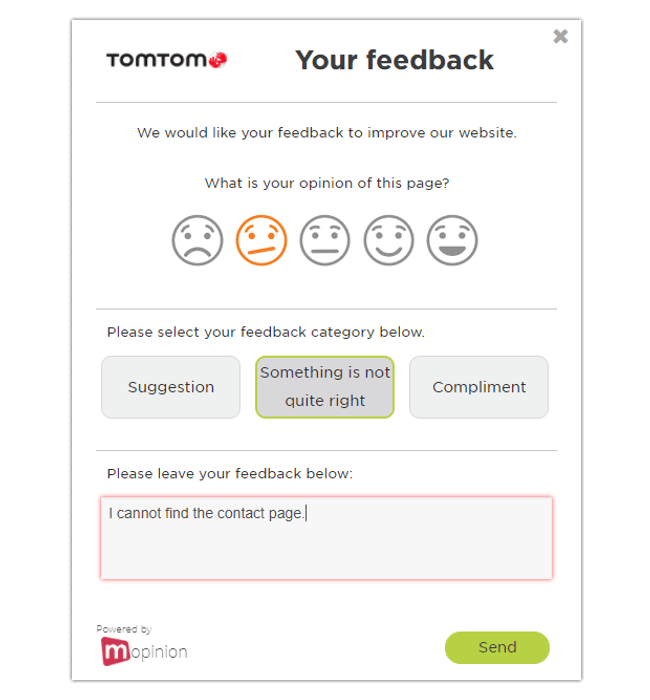
The question you use depends on which type of feedback form you want to employ. For website customer satisfaction forms, the best strategy is to start with something very straightforward such as, ‘How satisfied are you with this webpage’, or ‘What is your opinion of this page?’. Depending on your preferences, you can use a number of different responses as listed above, such as 1-5 scale, the Likert scale (agree – disagree), smileys or stars.

Example of a Likert Scale
Note: with the Likert scale, it’s best to start with a statement, such as ‘ I am very satisfied with this webpage’. After which you can offer various answer options ranging from strongly disagree to strongly agree.
So what are some good follow up questions?
For website customer satisfaction forms, a great follow up question is asking the visitor to select a category (e.g. bug, suggestion, content, compliment, other) to get an idea of why they are satisfied or dissatisfied with the page. To get an even more in-depth answer, you can also add an open text field at the bottom – this enables visitors to further elaborate on the issue.
Here’s what your feedback form template should look like:
Open SurveyTry Template for Free
Feedback Form Template 5: Generic Page Rating
One of the most commonly used feedback form templates is the generic page rating. Feedback forms with this rating measure the usability of the page, using all kinds of ratings ranging from stars and smileys to number ranges, colour bars and even thumbs.

Why use Generic Page Ratings?
These types of feedback form templates are great for collecting insights into web page usability. They’re also very desirable by many businesses in that they can be placed anywhere on your website.
Where and how should you use Generic Page Ratings?
Again, users can place these all over the website. Generally, you will find generic page ratings as passive feedback forms, meaning to prompt them your visitor must click on the feedback button on the side or bottom of the page.
How do you formulate a question for this type of feedback form template?
he question you use depends on which type of feedback form you want to employ. For generic website rating forms, the best strategy is to start with something very straightforward such as, ‘What is your opinion of this page?’. Depending on your preferences, you can use a number of different responses as listed above, such as 1-5 scale, smileys or stars.

What should your follow up questions be for generic page rating forms?
For generic website rating forms a great follow up question is asking the visitor to select a category (e.g. bug, suggestion, content, compliment, other) to get an idea of what they think of the page. To get an even more in-depth answer, you can also add an open text field at the bottom – this enables visitors to further elaborate on the issue.
Here’s what your feedback form template should look like:
Open SurveyTry Template for Free
Feedback Form Template 6: Content Measurement
Website content largely defines the success of your business. Customers often use website content (e.g. product descriptions, images, videos, instructions, e-manuals, online communities, FAQs, or support pages) to make purchase decisions or find information regarding products or services.

Why use Content Measurement feedback form templates?
These types of feedback form templates are great for collecting insights into the quality of content on your website or mobile app. Not only does it give visitors an instant impression of the quality of your company but it also directly affects how successful these visitors are in finding what they’re looking for.
Where and how should you use Content Measurement?
Because this type of feedback form template is focused on content it’s best to place these forms on content-rich pages. Content measurement forms are usually in the form of a passive feedback form or more commonly, an embedded feedback form. Embedded forms are often shown at the bottom of a page (after the visitor has read through the content).

Formulating a question to measure content performance
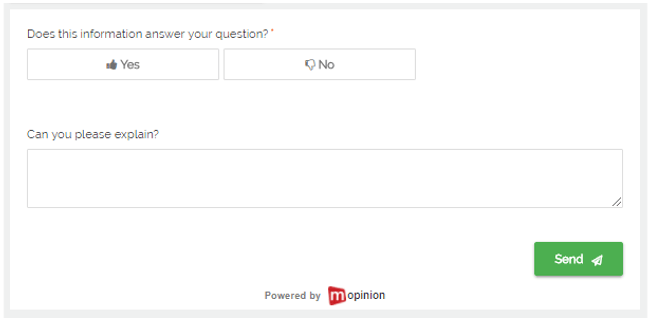
To collect feedback on website content, it’s best to use short and simple questions in your feedback form template. An example of a question regarding content might be, ‘Was the information on this page useful to you?’, ‘Does this information answer your question?’ or ‘Is this content clear?’, with the answer options ‘Yes’ or ‘No’. Additionally, you can use thumbs up/thumbs down as an answer option/metric.
The reason for this brevity is that the simplicity of the question stimulates visitors to submit feedback, whereas longer questions are more likely to discourage visitors as they take more time to read/answer.
Which kinds of follow up questions should you use?
For content measurement, a simple elaboration on their ‘Yes or No’ answer should suffice. To obtain this, you can add an open text field here as well, asking ‘Can you please explain?’.
Here’s what your feedback form template should look like:
Open SurveyTry Template for Free
Kickstart your feedback programme with feedback form templates
Believe us when we say online feedback all comes down to two things: timing and relevancy. This means being there when your customers need you and asking them the right questions. Using feedback form templates that cover both of these bases will help you gather deep insights into not only how loyal or satisfied your customers are with your brand, but also how your business is performing in key areas such as online sales funnels and usability.
Ready to see Mopinion in action?
Want to learn more about Mopinion’s all-in-1 user feedback platform? Don’t be shy and take our software for a spin! Do you prefer it a bit more personal? Just book a demo. One of our feedback pro’s will guide you through the software and answer any questions you may have.