Mopinion is proud to announce that capturing visual feedback is now part of its service offering within the Mopinion Feedback Analytics software. This type of feedback allows our users to take an even closer look at how visitors experience their websites and mobile apps. So how does it work?
In addition to, for example, submitting scores/ratings, selecting feedback categories and typing in open comments via our feedback forms, website visitors can now provide feedback on certain webpage elements. This is done by selecting an element on the page which is then rendered into a screenshot and automatically added to the feedback data. This can give customer feedback even more context, putting Mopinion users in a better position to improve overall website usability and further optimise user experience.
Why use visual feedback?
Visual feedback enables website visitors to pinpoint specific page elements (including forms, images, buttons or paragraphs) and provide feedback on those page elements. Once an element is selected, the tool saves the screenshot in the user’s feedback database which can then be analysed together with other types of feedback, including scores, feedback categories, browser types, etc. Being able to identify these issues allows users to make instant improvements in the user experience and usability of their website and thus increase online conversions among customers.
- Collect unlimited feedback
- ■
- Free 14 day trial
Collecting visual feedback
With Mopinion’s visual feedback feature, users can collect feedback in three different ways, either by requesting a screenshot as a standalone question element, adding a screenshot via question routing, or using the more ‘global’ option which involves incorporating a camera icon at the footer of every page within a feedback form.
Want to see how our visual feedback forms work? Open a visual feedback form here and click the camera icon.
1. Submitting a screenshot as a standalone question element
Amongst your feedback questions, ratings (such as Net Promoter Score, Goal Completion Rate, Customer Effort Score, etc) and the comments section, users can now also add a request to submit a screenshot of the webpage. Many other tools only offer split screen solutions where your visitors must choose which kind of feedback they want to provide – either a screenshot or a comment. There are also many that just display a camera icon, but with Mopinion’s software, visitors can provide both types of feedback in one feedback form.
Example:

2. Submitting a screenshot via question routing
Users can also choose to use question routing. For example, if a customer provides a low score or reports a bug, users can add a ‘hidden’ follow-up question with the visual feedback option. In this way users can control under which conditions they receive visual feedback, depending upon previous questions asked and how their visitors answered them.
Example:

3. Adding a camera icon at the footer of every form page
Users can also choose to add a camera icon at the bottom of every form page (e.g. surveys that consist of multiple pages). In other words, a more ‘global’ option. Similar to the first option, this also allows your website visitors to both submit visual feedback/screenshots as well as general feedback (e.g. questions from a normal feedback form). The only major difference is that this is not worked into the feedback form as a prominent question. It is a more passive, or indirect way of collecting this feedback.
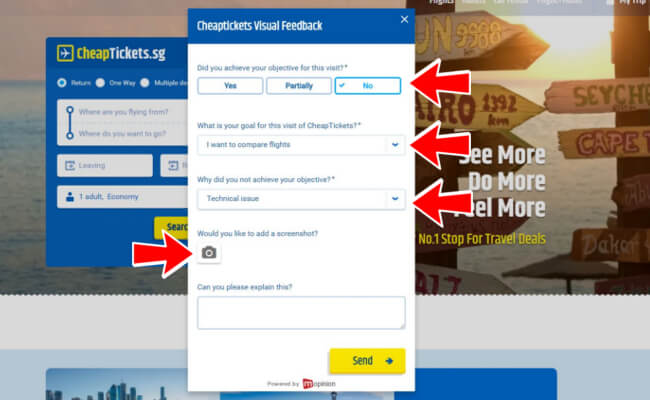
Example:
![]()
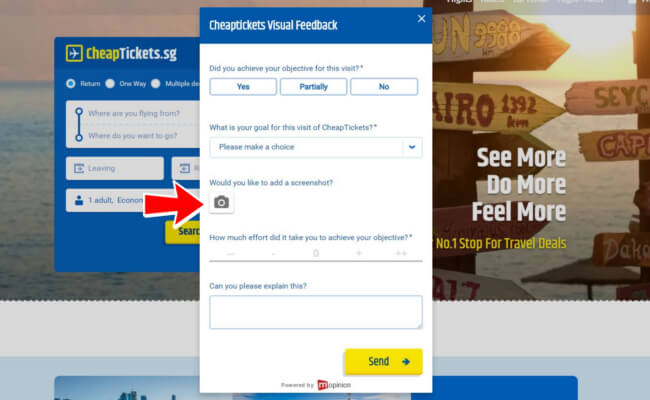
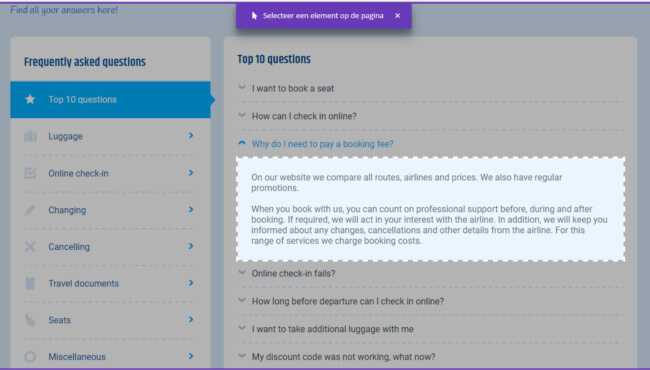
So now that you’re familiar with the different ways in which visual feedback can be requested within your feedback forms. Let’s take a look at what it looks like once you click on the camera button:

As you can see a screenshot is rendered by clicking on a page element, which is then highlighted and rendered as an image.
Reporting on visual feedback
Reporting on visual feedback data is just as easy as it’s always been. With Mopinion’s advanced reporting dashboards, users can compare visual feedback with other data (such as scores and browser types). This means you’re not just looking at how many screenshots you’ve collected but also how these screenshots relate to the other feedback data. Here are a few examples of how to visualise this data:
- Incorporate both low scores and screenshots for a deeper look into why scores were so low.
- Pair items such as the top 10 URLs visited (with the lowest ratings) and view the screenshots associated with that feedback.
- Select browser type and see what kinds of visual feedback are associated with each browser. For example, what kinds of UX problems exist among Internet Explorer 10 users.
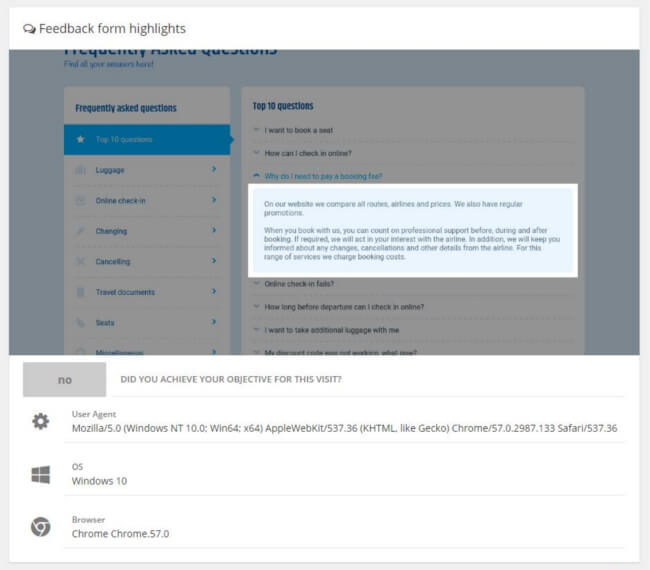
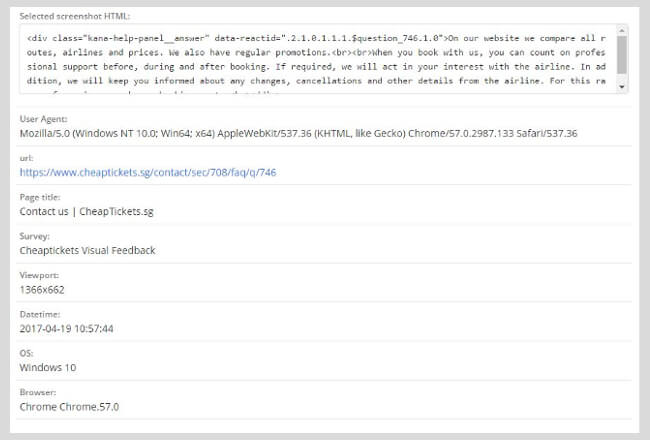
Note: in the Mopinion platform, the screenshots taken can be viewed as both a full size image as well as HTML.
Example: Screenshot as full size image

Example: Screenshot HTML

How to use visual feedback
Visual feedback isn’t just another “nice add-on” for your feedback tool or just a simple way of optimising a mock-up of a webpage. Mopinion’s solution allows its users to work with visual feedback in a way that provides deep insights into the online customer experience, especially when visitor volumes and the complexity of a website increase. With this tool and the various options offered for collecting and analysing this type of feedback, users can quickly reveal any issues on different webpages in real-time, whether that’s poor or unclear website content, bugs, browser issues and much more.
Ready to see Mopinion in action?
Want to learn more about Mopinion’s all-in-1 user feedback platform? Don’t be shy and take our software for a spin! Do you prefer it a bit more personal? Just book a demo. One of our feedback pro’s will guide you through the software and answer any questions you may have.