Bij een UX design draait het om gebruikers op een simpele en intuïtieve manier van de informatie voorzien waarnaar zij op zoek zijn. Wil je dit succesvol doen, dan zul je inzicht moeten hebben in hoe de bezoekers de website of mobiele app ervaren. En als je daar niet de juiste tools voor hebt kan dat nog wel eens lastig zijn. In dit artikel licht ik een van deze tools uit. Ontdek waarom user-feedback zo’n belangrijke rol speelt voor UX designers.
User-feedback is de KPI die inzicht geeft in de user experience van je bezoekers. Wanneer je toegang hebt tot deze informatie loop je als UX designer voor op je concullega’s. Met user-feedback ben je in staat om prioriteiten te stellen en problemen te signaleren. Uit onderzoek van Deloitte bleek dat “klantgerichte bedrijven 60% meer winst maken dan bedrijven die zich niet volledig op de klant richten.”
Dus waarom zou je deze kennis niet benutten?
Drie redenen waarom UX designers user-feedback nodig hebben
In dit artikel benoemen we de 3 belangrijkste redenen waarom UX designers user-feedback willen verzamelen en analyseren. Hier komen ze:
1. Ontdek direct bugs en paginafouten
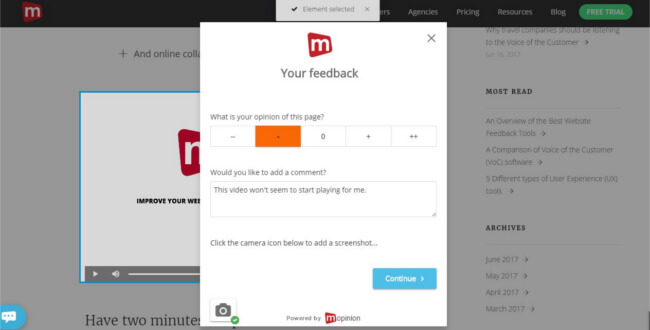
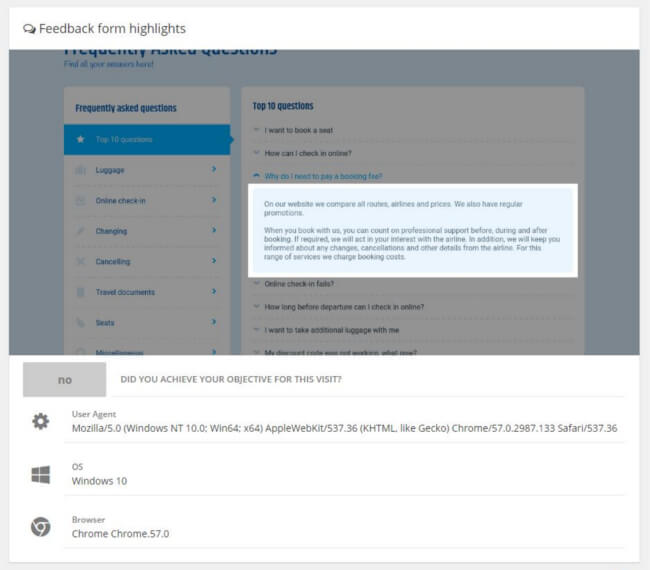
Bugs en paginafouten kunnen voor veel irritatie bij de gebruikers zorgen, dus hoe eerder je ze hebt verholpen, des te beter het is. Met visuele feedback kunnen de gebruikers screenshots maken van de foutmelding. Ook kan de gebruiker bepaalde elementen highlighten en wordt er informatie zoals het browsertype, metadata, OS, schermgrootte, etc. meegestuurd zodat je direct de bug of paginafout kunt oplossen.

Bron: Lifewire
2. Verbeter de digitale content en webdesign
Slechte digitale content jaagt bezoekers heel snel weg. Slechte content duidt op een slechte user-experience. De kwaliteit van de content hangt samen met waar het geplaatst is. Zo is een productpagina belangrijk voor de conversies. Als je hier afbeeldingen/video’s van slechte kwaliteit gebruikt, of die traag laden, dan zul je dat terugzien in het aantal conversies.

Feedbackformulier met screenshot optie
Als je dit soort feedback wilt verzamelen zijn er een paar mogelijkheden, waaronder embedded feedbackformulieren (geschikt voor pagina’s met veel tekst, zoals FAQ of instructiepagina), proactieve formulieren (deze worden getriggerd als de bezoeker over de pagina naar beneden scrollt) en visuele feedbackformulieren (gebruik screenshots of gemarkeerde delen van de pagina). Lees in dit artikel hoe je feedback kunt verzamelen.
En hoe belangrijk is het webdesign? Een slecht design jaagt de bezoekers weg. Als bijvoorbeeld de navigatie te ingewikkeld is, of als een button niet goed werkt of niet duidelijk zichtbaar is bij het plaatsen van een bestelling, dan zijn klanten geneigd om de website te verlaten. En dat, nog voordat de aankoop is afgerond. Zonde!

Bron: Web Dawg
User-feedback maakt inzichtelijk waar het webdesign te kort schiet. Je kunt deze feedback op verschillende manieren verzamelen. Zo tonen simpele pagina beoordelingen waar de de klant niet tevreden over is. (bekijk template #5) Zorg ervoor dat deze feedback button altijd zichtbaar op je website aanwezig is, zo kunnen bezoekers makkelijk hun feedback achterlaten.
- Verzamel onbeperkt feedback
- ■
- Gratis 14 dagen proberen
3. Zorg voor een goed uitgangspunt voor A/B testen
Als laatste wil ik de A/B testen aanhalen. User-feedback is namelijk erg waardevol als je A/B testen op je website of mobiele app wil gaan uitvoeren. Zonder feedback van de gebruikers, is het eigenlijk alsof je je eigen aannames gaat testen. En omdat je niet je eigen ideeën en oplossingen wilt testen, maar wilt weten hoe de klanten de website of mobiele app ervaren, speelt user-feedback een belangrijke rol als je A/B testen gaat uitvoeren.

Bron: Unbounce
Als je user-feedback erbij betrekt, kun je goed onderbouwd de juiste hypothese kiezen die je wilt onderzoeken. Je combineert op deze manier kwantitatieve en kwalitatieve data en zo ontdek je misschien wel probleemgebieden die je eerder nog niet had ontdekt met andere analytics tools.
Wil je meer weten over feedback en A/B testen? Lees dan dit artikel.
De link met UX designers
Visuele feedback wordt het meest gebruikt door UX designers. Deze feedback draagt bij aan het verbeteren van de gebruiksvriendelijkheid van de website door visuele input te ontvangen van de bezoekers in real-time. De bezoeker wijst direct een specifieke pagina of element (denk aan formulieren, buttons of paragrafen) aan en voorziet het van feedback.

Screenshot van Mopinion software
Verbeter het UX design met user-feedback…
Dankzij Mopinion software kunnen UX designers met behulp van visuele feedback de online customer experience beter begrijpen, zeker als het bezoekersaantal en de grootte van de website toenemen.
Met de Mopinion tool kun je op verschillende manieren feedback verzamelen en analyseren, zodat jij als gebruiker in real-time de problemen van de website of mobiele app kunt signaleren en oplossen. Of het nu gaat om onduidelijke content, bugs of browser problemen. Met de feedback tool wordt alles inzichtelijk.
Klaar om Mopinion in actie te zien?
Wil je meer weten over hoe je feedback verzamelt en analyseert met onze feedback tool? Probeer het 14 dagen gratis! Op zoek naar wat meer persoonlijke begeleiding? Plan dan een online demo in met één van onze feedback specialisten.