Whether it’s listening to a podcast, doing some online shopping, checking the news, or posting yet another picture of your cat on your Instagram account, there’s one thing you have in common with the rest of us – you’re pretty much glued to your mobile phone. But don’t feel guilty, mobile devices have – in fact – become a fixture of every-day life for millions of people, and that includes your customers. Thanks to the convenience of mobile apps, many consumers are choosing the “easy route” and conducting more of their online activities in-app. This shift in behaviour has forced many organisations to lay a heavier focus on the mobile experience. That means gathering mobile feedback from their users on a regular basis.
Mobile feedback not only helps paint a detailed picture of in-app customer behaviour but also sentiment. This type of customer feedback is however a bit different from website feedback and therefore requires a slightly different approach…
In this complete guide to mobile feedback, we will address the following:
- What is mobile feedback?
- Why is mobile feedback important?
- Methods for setting up mobile feedback
- Mobile feedback survey templates
- Best mobile in-app feedback tools
Let’s get started.
What is mobile feedback?
Mobile feedback is one of the few user feedback solutions that has a direct impact on the mobile experience. This is because in addition to measuring hard metrics such as Net Promoter Score and CSAT, mobile feedback can also provide your organisation with the sentiment behind user behaviour, through mobile survey elements such as open comments. This qualitative data provides a deeper understanding of your mobile users, thus equipping your organisation with the means to cater more effectively to their needs.

Why is mobile feedback important?
A good mobile experience is a user-friendly mobile app. It must be attractive, easy to navigate and it must have a purposeful design.
In fact, we previously wrote a post about how to optimise the mobile experience and the role mobile feedback plays in that process. However, in short, these are some of the benefits of mobile feedback that we mentioned:
- Aids with onboarding. Understand how to improve the onboarding of new users to your app so that they can get the most out of your app.
- Helps with new feature launches. Thanks to mobile feedback, you will know what users need prior to following a feature launch, and you can include that in the product roadmap or optimise right away.
- Saves money. Avoid making the wrong choices and invest your time and money purposefully.
- Gives you a good idea of who your users are. Mobile feedback provides insight into demographics, browser type, OS etc, which is useful for setting up personas.
- Track bugs in the app. Users can send screenshots with the feedback so you can see exactly where and when something goes wrong.
Mobile feedback vs Website feedback
User feedback allows you to optimise and get the most out of your digital channels (web, email, mobile). But different digital channels require different solutions. If your website collects feedback, you can use triggers. For example, the feedback form appears when someone attempts to click away from a page or leaves a page with a full shopping cart. This form of active feedback enables you to ask the right questions at the right time. This works differently in-app. There are no mouse movements, so you cannot trigger forms in the same way. So how do you discover why a visitor doesn’t complete their order or leaves the app? You must leverage user feedback technology made specially for mobile, whether that’s via webview, API or SDK.

Free Whitepaper: Mobile Experience Optimisation with In-App Feedback
A guide to in-app feedback for mobile product owners and mobile marketers.
3 Methods for setting up mobile feedback
There are three different ways to collect mobile feedback. Which method is best for you depends on several factors. Is there technical knowledge in-house? Do you have enough time to build a solution yourself, etc.? To avoid too much technical talk, we will briefly explain the different methods for collecting mobile feedback below.
- Webview: To collect feedback via Webview, all you need to do is load a feedback form into the Webview using feedback software. It works the same as loading a feedback form on a website, only it is now shown in your app.
- API: This stands for Application Programming Interface. These are protocols and tools to build application software. Servers can talk to each other thanks to the APIs and therefore you can implement feedback forms and collect data. You build the forms yourself and you decide where and when they appear in your app.
- SDK: A Software Development Kit is a software package that you download that contains the tools you need to add to a platform. Typically, an SDK contains an API, library (predefined pieces of code to perform programming tasks), development tools, other additional tools, and capabilities to test the application.
As we mentioned, there are three different ways – all of which have their own advantages and disadvantages. For example, Mopinion’s SDKs allow the user to display a feedback form in the app based on user behaviour. This way the user can reach someone very purposefully and ask for feedback.
Curious how organisations like yours leverage user feedback?
Check out these customer stories
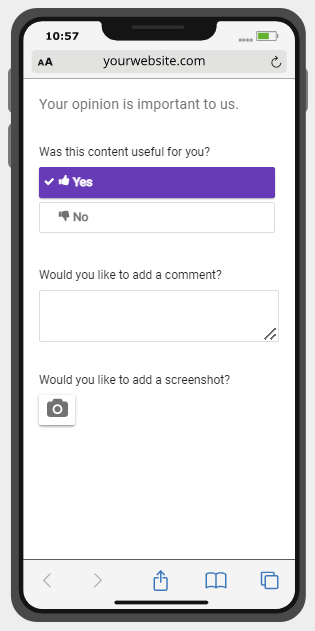
So what do these surveys look like in practice?
Try these Mobile Feedback Templates
There are a variety of different mobile feedback surveys your organisation can deploy in-app in order to gather meaningful mobile feedback. To help visualise how these might look we’ve put together a list of mobile feedback survey templates for you. Each of these mobile feedback templates leverages a different metric which caters to a different goal:
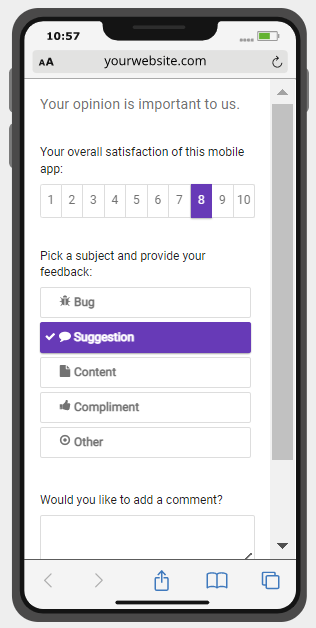
Mobile Feedback Template 1: Customer Satisfaction (CSAT)
Customer satisfaction is one of the top scoring methods for businesses to measure brand loyalty. Collecting this feedback helps you measure how your brand (or services) are meeting your customers’ expectations. It is also very versatile, as you can use it to understand how customers value different aspects of your business.

*CSAT templates are ideal for gathering insights into your customers’ overall satisfaction with your mobile app.
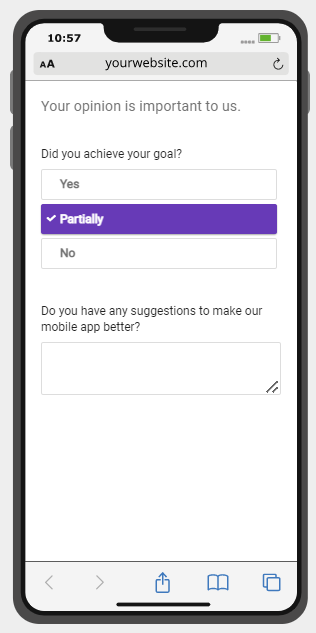
Mobile Feedback Template 2: Goal Completion Rate (GCR)
Goal completion rate (GCR) is a customer experience metric that measures the number of visitors who completed, partially completed, or did not complete a specific goal within the mobile app.

In fact, it’s a great metric for those trying to optimise sales funnels or important processes like onboarding as it quickly reveals what your mobile users are struggling with.
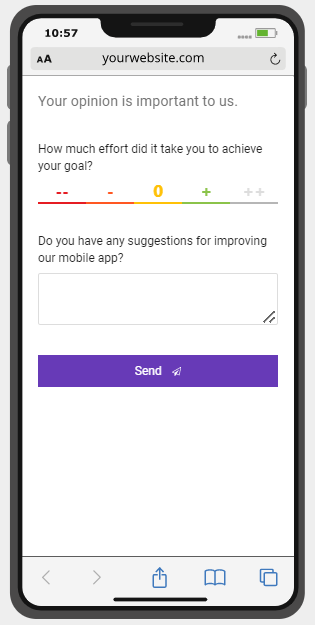
Mobile Feedback Template 3: Customer Effort Score (CES)
Customer Effort Score (CES) is ideal for measuring customer success. CES measures how much effort it took your user to reach their goal. This is important to know because high effort typically leads to lower customer retention. For example, poor customer satisfaction or usability may make your customer spend more effort than expected to achieve his/her goal.

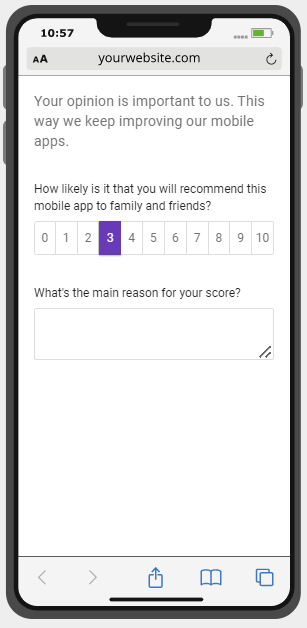
Mobile Feedback Template 4: Net Promoter Score (NPS)
Net Promoter Score (NPS) is a very popular loyalty metric used by many companies. It serves as a good measure of your customers’ success. It measures how likely your customers are to recommend your business to others. The three main groupings in tracking NPS collectively include promoters (likely to recommend), passives (neutral) and detractors (not likely to recommend).

Note: it is important that this metric is only used for existing customers, or after a conversion (i.e. an in-app purchase). That way the customer has completed their journey and found themselves at the end of the funnel. With that experience, they can give you an accurate score.
Mobile Feedback Template 5: In-App Content Performance
Content has become a very critical part of mobile app design. And what many companies still don’t realise is that content strategies for mobile apps and websites couldn’t be more different. For example, many developers are still pushed to work with existing content (probably website content) for mobile app design.
This often presents a problem as this content introduces many pain points, e.g. too many characters/lines, long strings of text and visual aids/images that need to be adapted to a reduced screen size.

Best mobile in-app feedback tools
And then of course, you’ll need a solution with which to create all of these great survey templates. Let’s take a look at some of the best mobile in-app feedback tools on the market:
1. Mopinion
Mopinion is an all-in-one user feedback software that specialises in in-app feedback. Users can capture feedback from your app users via our SDK’s, API or webview. It also includes a visual feedback feature that enables visitors to submit in-app screenshots alongside their feedback and metadata (i.e. user info, app version and more). All feedback captured via both web and mobile can then be visualised in your (customisable) dashboard in real-time. Mopinion is easily integrated with iOS, Android and Windows.
Interested? Start your free trial or request a demo
2. Apptentive

Apptentive is a well-known mobile in-app feedback tool that is built around helping tech startups connect with their mobile audience. Users can employ in-app surveys, targeting users who completed some sort of action (e.g. spent a certain amount, viewed over 15 pieces of content, customer who has already made several purchases, etc). This tool collects both qualitative and quantitative data, which once collected, can be viewed in the Apptentive dashboard.
Website: www.apptentive.com
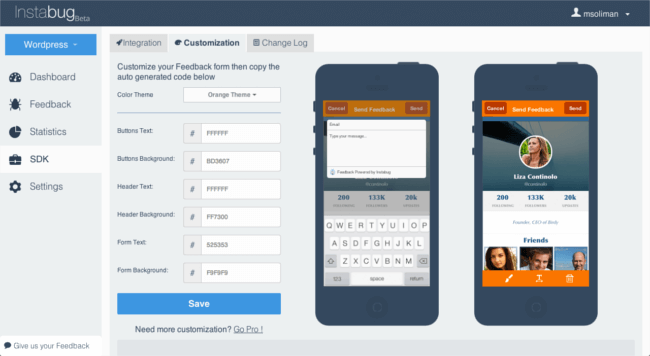
3. Instabug

Instabug is a mobile in-app feedback tool as well as bug detection tool that offers three main products: bug reporting, crash reporting and in-app chat. This tool facilitates a really smooth communication process between the user and the organisation as all communications are very direct. Some nice features Instabug offers include screenshot annotations, voice notes, screen recording, user profiles, network logging and third party integrations such as Slack, JIRA and Trello.
Website: www.instabug.com
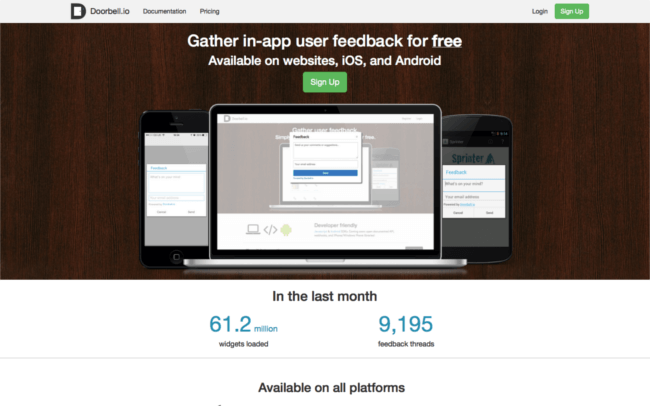
4. Doorbell

Doorbell enables developers to collect and analyse elaborate, mobile in-app feedback from users. It provides users with instant notifications when they’ve received feedback by email or via the chat system. Visitors can also submit screenshots or attachments along with their feedback. All feedback you receive is automatically tagged using sentiment analysis, which classifies it as either positive or negative. This tool can be integrated with various project management software such as Pivotal Tracker, Asana, Trello, Sprint.ly and more.
Website: www.doorbell.io
5. Survicate

Survicate offers a nice mobile in-app feedback feature that lets users gather feedback in their app while their visitors are on it. You can choose from single & multiple choice, text answer, smileys or NPS questions and set them up using skip logic for follow-ups and to engage with calls to action. Results are immediately sent to your reporting module or get updates to your inbox or instant notifications to your mobile.
Website: www.survicate.com
Check here for a complete list of mobile in-app feedback tools.
Time to go after those mobile insights!
We hope this guide has helped you or at least given you some inspiration for jump starting your mobile feedback program. As you can see, there’s a lot to consider. But once your mobile feedback program is up and running, you’ll be glad you started. Mobile feedback is so critical to the success of your app(s) and to creating a loyal customer base in the long run!
Ready to see Mopinion in action?
Want to learn more about Mopinion’s all-in-1 user feedback platform? Don’t be shy and take our software for a spin! Do you prefer it a bit more personal? Just book a demo. One of our feedback pro’s will guide you through the software and answer any questions you may have.