Ready for this month’s product update? We’ve got a lot of juicy new features and updates for you including a new integration with Salesforce, the release of a new survey flow which now includes a dedicated form type for Email Feedback, a new version of the Mopinion Mobile Forms app in the Google Play Store and Apple App Store, and much more!
Check out our August Product Updates:
- New integration with Salesforce
- New webhook integration for HTML posts
- New survey flow and dedicated email form type
- New integration page in survey flow
- Form Templates now available in Mopinion Raspberry
- Form Metrics are also now available in Mopinion Raspberry
- New Design Features for Feedback Forms & the Feedback Button
- New character boundaries feature
- Capture the value of a data attribute with website data
- Fetching survey form key in form list view
- New version of the Mopinion Forms app live in App Store & Google Play
You can read about these updates in more detail below.
New integration with Salesforce
We’re excited to announce that we have a new webhooks integration with Salesforce. This new integration makes it possible to post feedback to a Salesforce Form. Salesforce offers two HTML forms to which users can post their Mopinion feedback data: web-to-case (which creates a new support / service case in Salesforce with contact details and feedback) and web-to-lead (which creates a new sales lead in Salesforce with contact details and feedback).
What’s great about this integration is that it is really easy to set up without any technical knowledge or extensive authentication flows. The only thing the user needs to do is create the forms in both Salesforce and Mopinion, and then connect the field names in the Mopinion webhook interface.
Here’s a step-by-step process on how to set this up:
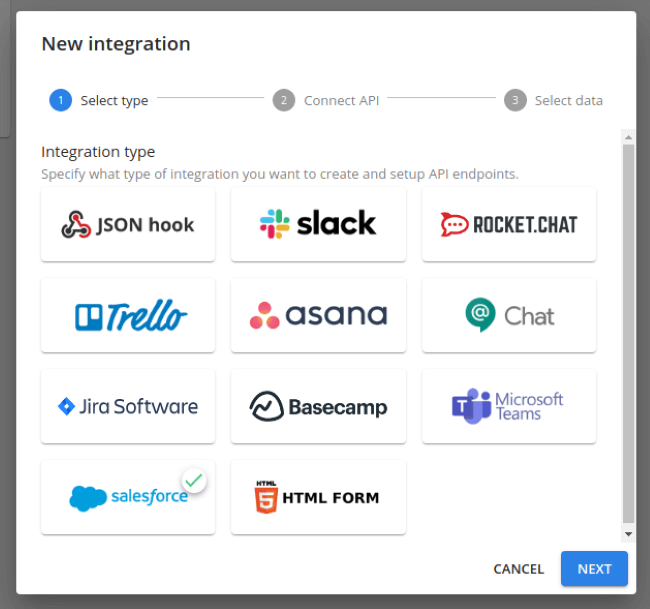
Step 1: Select your integration type
In the integrations menu, select the Salesforce option.

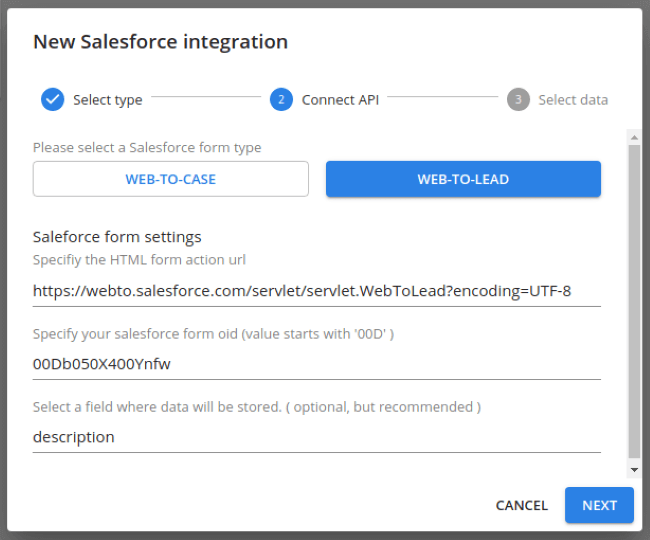
Step 2: Connect form fields
Start by selecting which Salesforce form type you wish you to use (web-to-lead or web-to-case). Then enter the form action (this is what connects the webhook to your Salesforce form). You’ll also need to enter the ‘oid’ (the Salesforce organisation ID, for web-to-lead) or ‘orgid’ (for web-to-case) which is also found in the Salesforce form.
Lastly, you can enter a field to which your feedback data (the entire feedback result) is connected. This is optional but recommended.

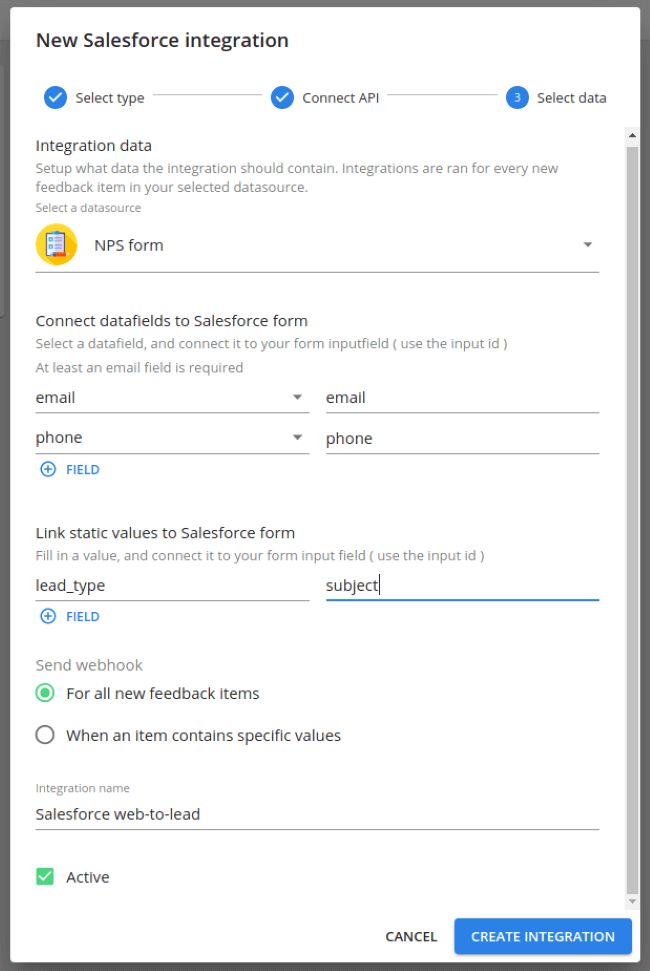
Step 3: Select data
Now it is time to select a feedback form from which you want to send the data.

After selecting a feedback form you have the option to connect your data fields to the input fields in your Salesforce form. This requires the Salesforce form input IDs.
You can also connect static values, which can be used as labels. These also connect to input fields in your Salesforce form.
And lastly, give your webhook a name!
New webhook integration for HTML posts
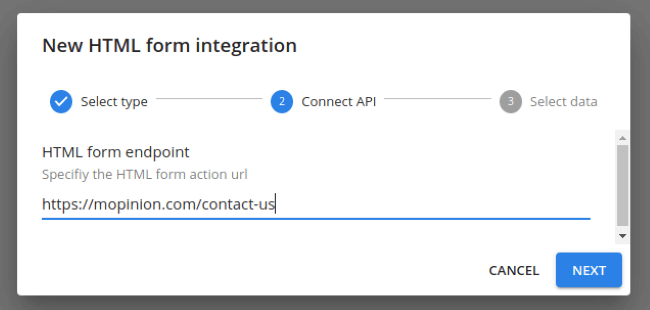
Users can now easily push feedback data to various HTML forms from vendors such as HubSpot, Marketo and more. The approach is similar to that of the Salesforce integration. The only difference is that you don’t have to set all of the additional options above (see step 2), but rather you only have to provide the URL (which will serve as the form action).
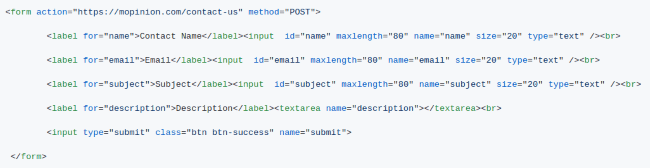
Ex:

Here’s how you would connect it:

Once you’ve added the URL, you will then continue on to step 3: adding and connecting each form field one by one.
You can also connect static values, which can be used as labels (same as with the Salesforce integration above).
New survey flow and dedicated email form type
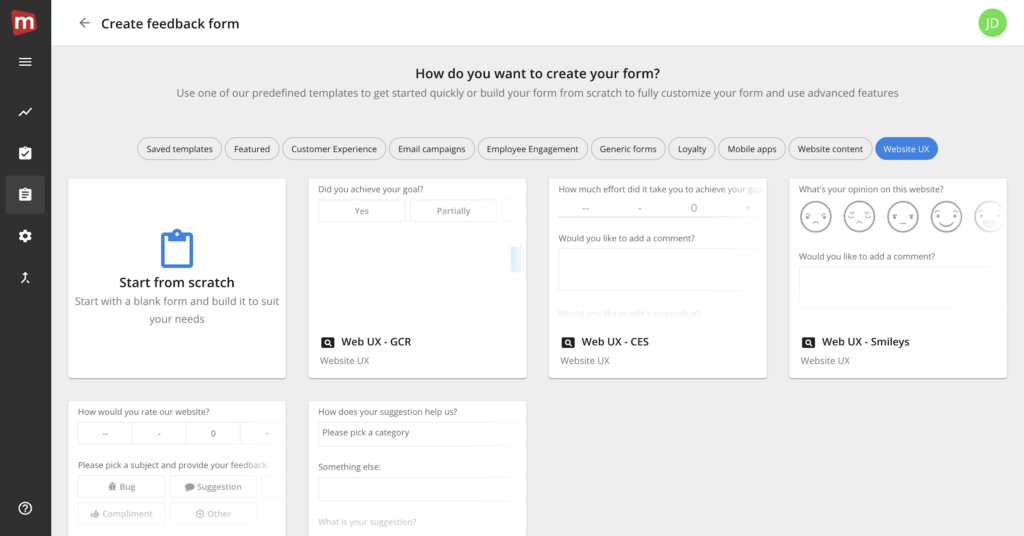
Mopinion has released a new flow for creating feedback forms, which includes a dedicated type of form for Mopinion for Email Campaigns, and presents users with various form template options right away rather than having the user choose to either create a template or start from scratch without them being able to see the templates offered.
More prominent placement
Form templates are there to help users quickly set up their feedback forms as well as get a sense of the types of questions they can ask in a feedback form. By placing these templates more prominently in the flow, this will increase their discoverability and enable more users to benefit from their ease of use.
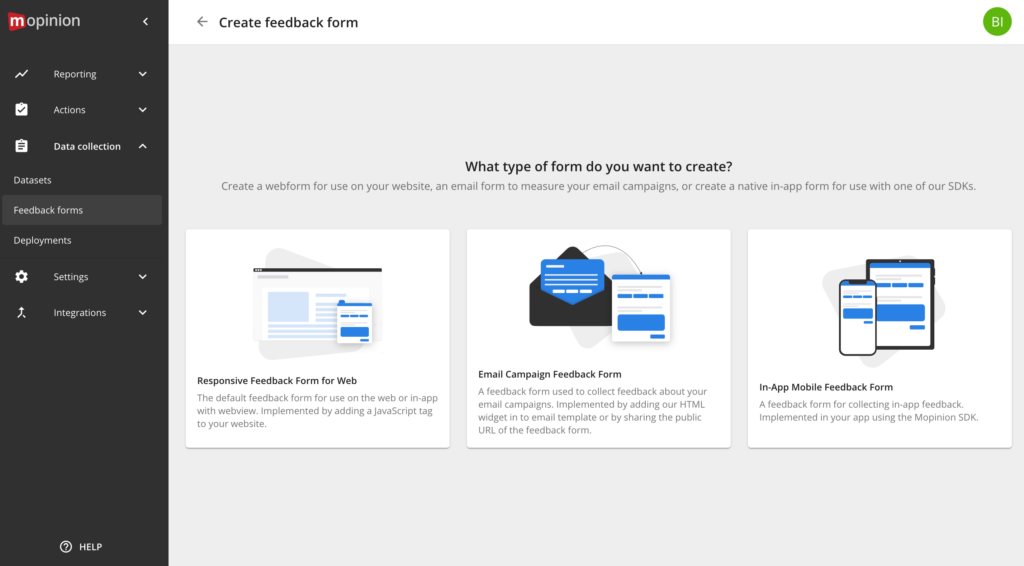
See below:
Creating a survey is now done from a separate page, where you can choose from three types of forms (if your package allows): web, email and in-app feedback forms.

After selecting a form type, you’ll be taken to a screen where all templates will be displayed as well as the possibility to create a form from scratch.

The templates are filterable and a filter might be preselected based on the form type a user picks. This way we can increase discoverability of templates and help users get started with a basic form faster. A small preview of the templates is shown to help users get a sense of the content of the template.
If you select ‘Start from scratch’ you’ll be taken to the form builder.

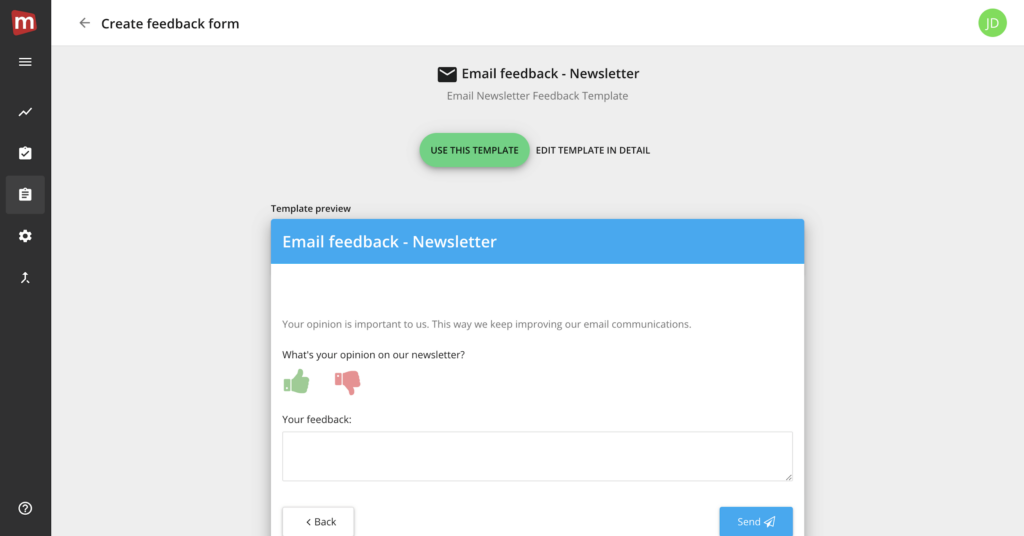
If you select a template, you’ll be taken to the next step where you can view a preview of the template and select to use the template or edit the template in detail (form builder). Selecting “Use the template” will create the form and direct you to the deployment page. Selecting “Edit the template in detail” will create a new form from the selected template and bring you to the form builder.
New form type for email feedback in survey flow
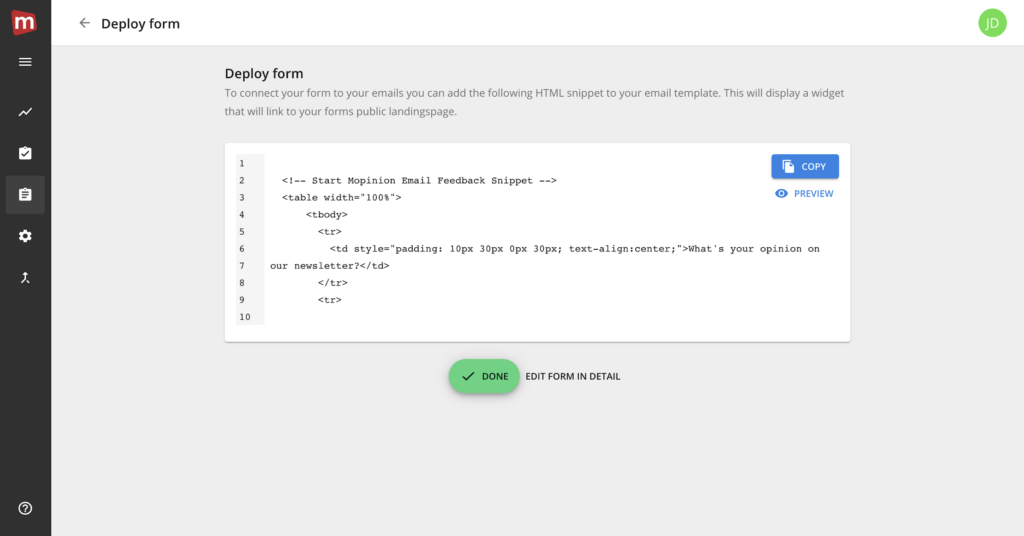
We’ve always offered the possibility to collect email feedback through our web feedback forms, however with the new setup, this flow is now further optimised. By allowing users to create email forms, we can offer a specific flow and help users better collect email feedback. For instance, the ‘Deploy’ step now shows an HTML snippet which users can embed into their email templates. This snippet will generate a widget that can display a rating or thumbs element inside their emails that will link to the public landing page of the form and prefill the value selected by the user.
Below is a screenshot of the email feedback deployment step when creating a form from a template.

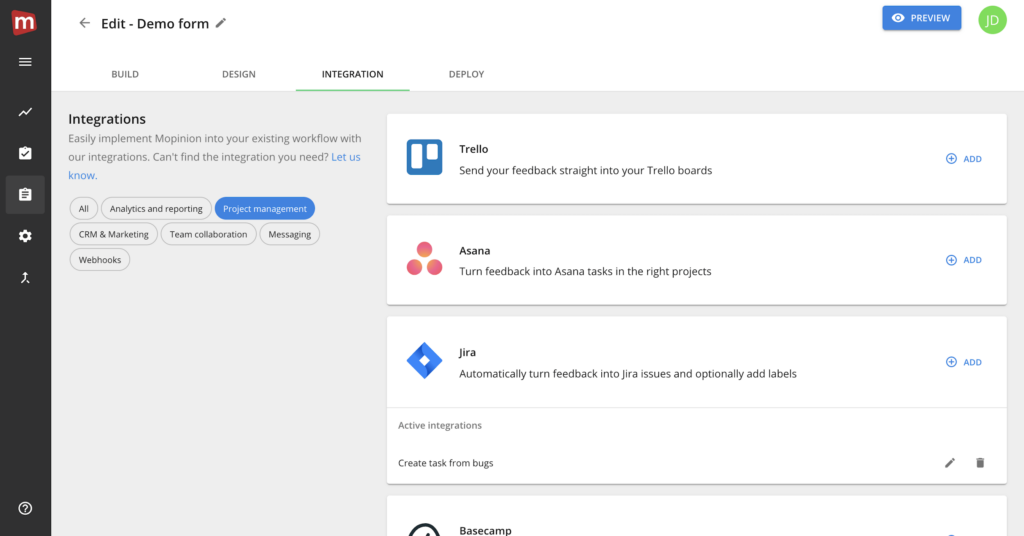
New integration page in survey flow
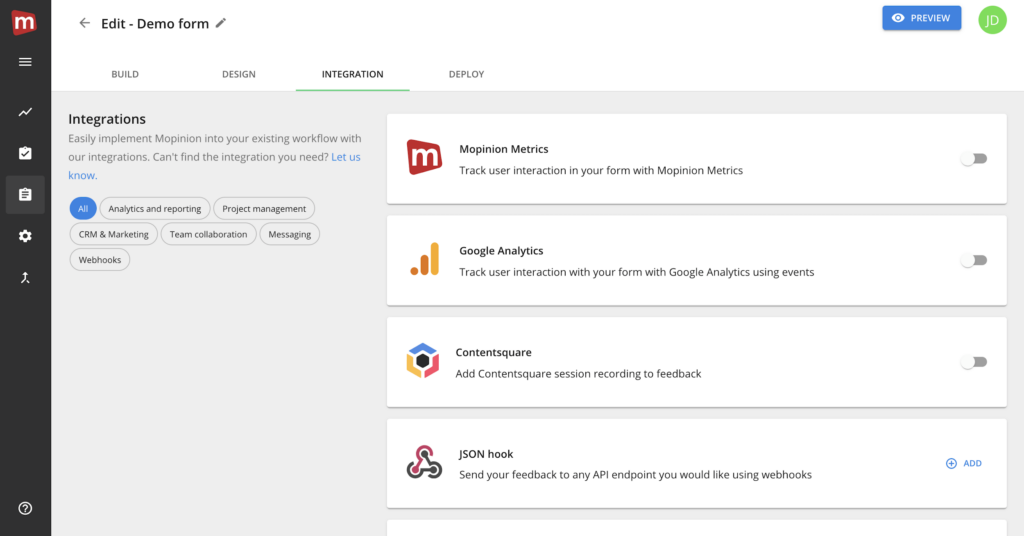
Additionally, Mopinion has added a new step in the form builder where we list all of our integration possibilities separately.
We have found that users like to stay ‘in one flow’. Therefore, introducing a new integration step in the form builder will allow for users to set up all the form-related options straight in the form builder. We also wanted to increase the discoverability of all our integration possibilities.
Previously it was a bit more cumbersome for users to find the integrations they were looking for and apply them right in the form. Now they are all right there, filterable by category and easy to add to the form the user is working on.

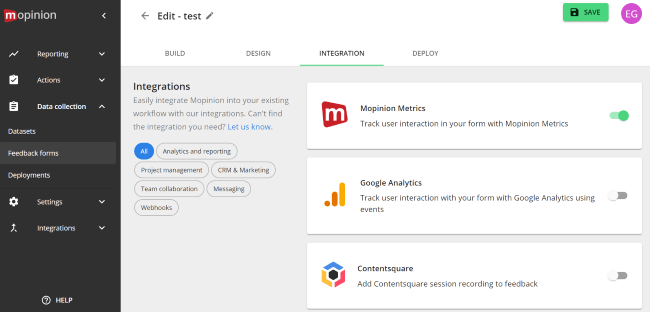
All active integrations will be listed. Keep in mind: the way in which some integrations work is different so they might look different on this page. Some have a toggle to switch them on (these are the ‘direct’ integration types like Mopinion Metrics, Google Analytics and Contentsquare), whereas some require setting up some more details (these are the webhook type integrations, for which a dialog will open to setup API authorisation and setup the data that should be sent to the chosen app).

Form templates now available in Mopinion Raspberry
As many of you are well aware, we have always offered form templates in the Classic interface. These didn’t make it in the initial release of Raspberry for one reason: we wanted to do it right!
Form templates allow our users to create custom templates from their existing forms. This way they can create defaults that they can reuse. Combining this with the new survey flow will allow our users to create forms from their templates with even more ease.
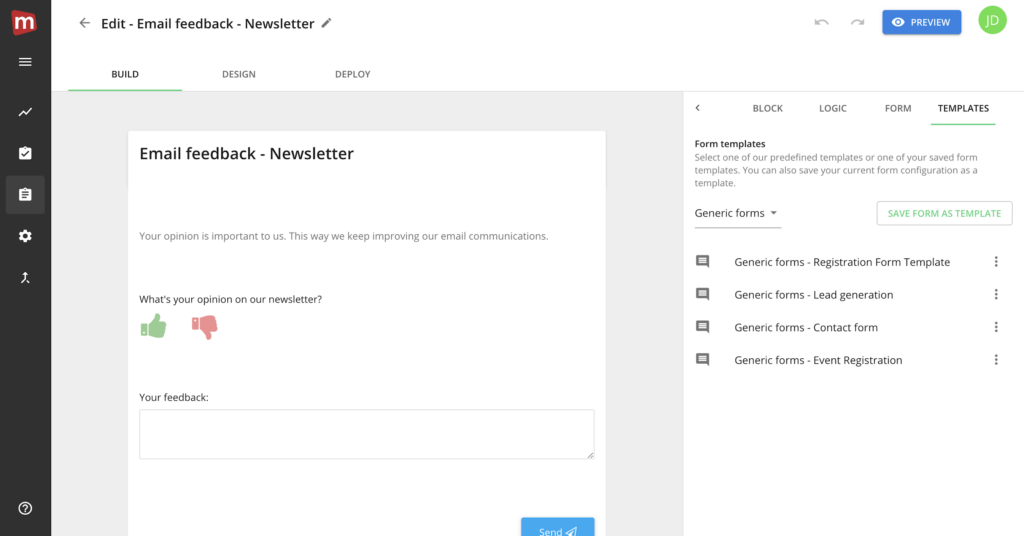
In the ‘Build’ step there is now a new tab in the sidebar called ‘Templates’.
Note: these templates differ slightly from the aforementioned survey flow (see New survey flow and dedicated email form type) in which the user can start with a template, whereas the new feature below enables the user to create templates from their existing forms WITHIN the form editor.

Here our users can select a template to use, create new templates and manage existing templates (all from inside the form builder!).

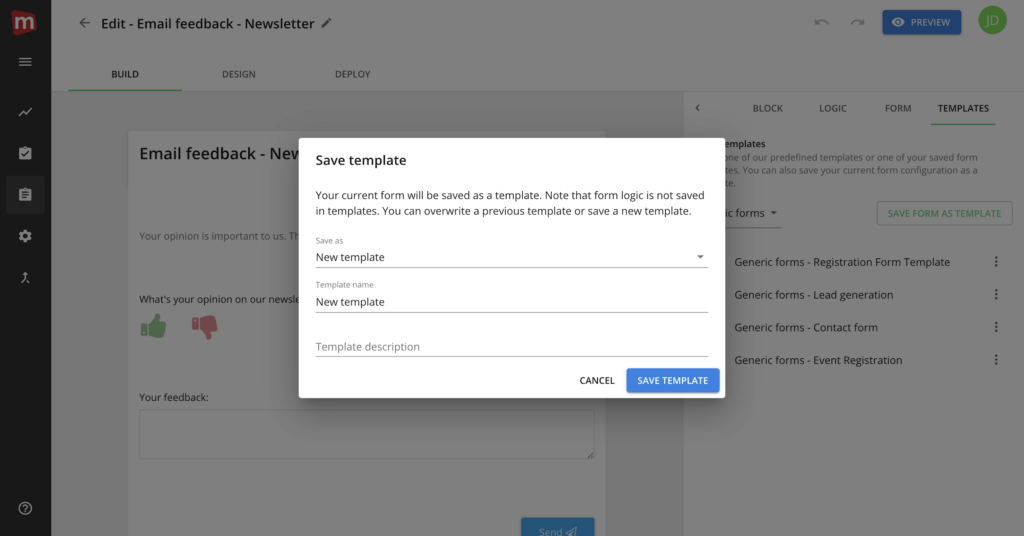
Users can also save a current form configuration as a template. You can overwrite existing templates or save new ones.
Form Metrics are also now available in Mopinion Raspberry
Form metrics is a feature that has been available in the Mopinion Classic user interface for quite a while now. This feature enables users to quantitatively monitor how respondents interact with the surveys. It gives our users insight into how many times a form appears, how the form is displayed, and how many times the form has been filled in entirely.
You can turn on Mopinion Form Metrics in the form editor (under the tab Integration). Here you’ll toggle Mopinion Metrics to ON).

Note: this is switched off by default, and will only start counting when switched on. It is not applicable on historical data.
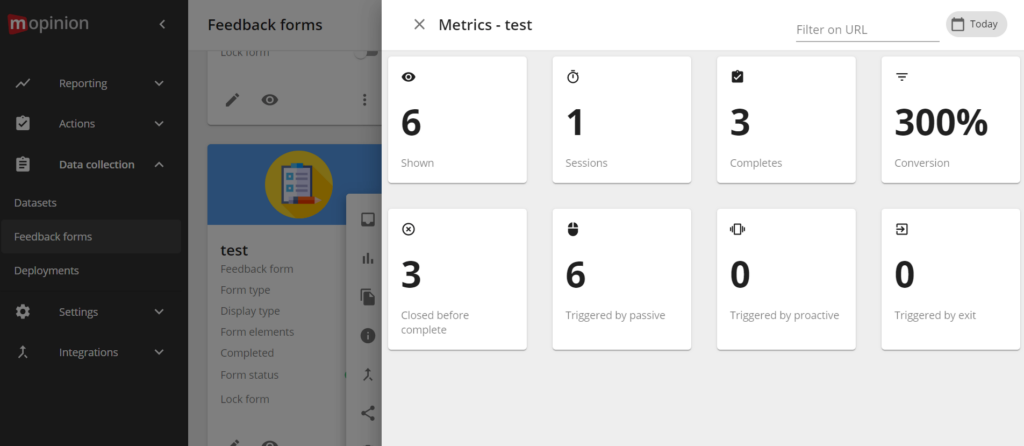
You will find this new feature in the form overview page, labeled in the form panel as ‘Form Metrics’. Here you will see the different metrics you can use, including:
- Shown: Number of times the feedback form is displayed (first view)
- Number of sessions (one or more steps from the form are filled in by the visitor)
- Number of ‘completes’ (e.g. when the view is the ‘Thank you’ page)
- Conversion Rate (%): Thank you Page (Complete) / Number of Displays x 100
- Closed before Complete: closed out form before completion
- Triggered by Passive: passive feedback forms opened
- Triggered by Proactive: proactive feedback forms opened
- Triggered by Exit: exit feedback forms opened

For each of these measurements, you can filter on specific URLs and select your own time intervals, such as today, last week and last month.
New Design Features for Feedback Forms & the Feedback Button
To spruce it up a bit, we’ve added some new design features for both feedback forms as well as the feedback button. These new design options will help keep your feedback forms both ‘hip’ and consistent. After all, rounded corners are often a default style in material design (i.e. in React).
New Form Styles Setting in the Form Builder
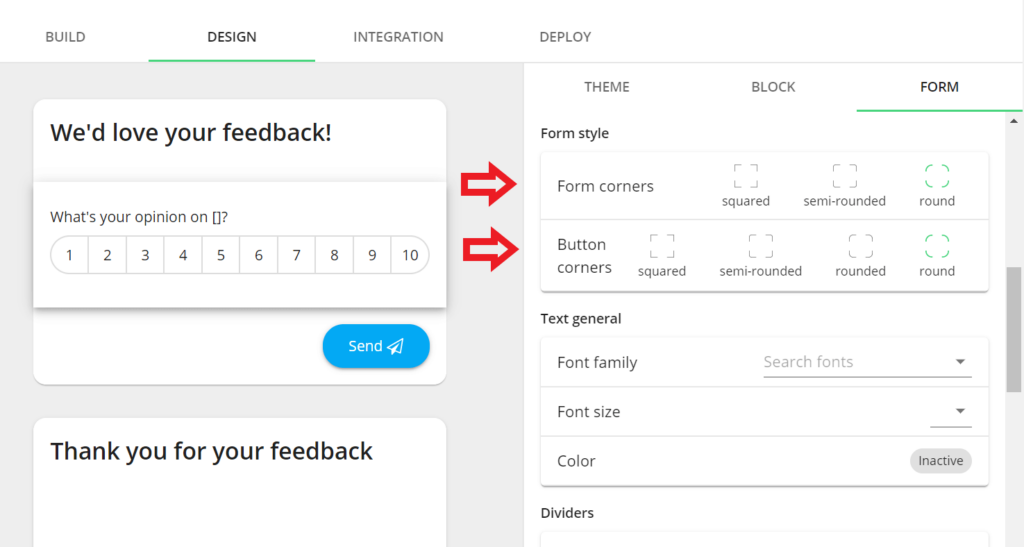
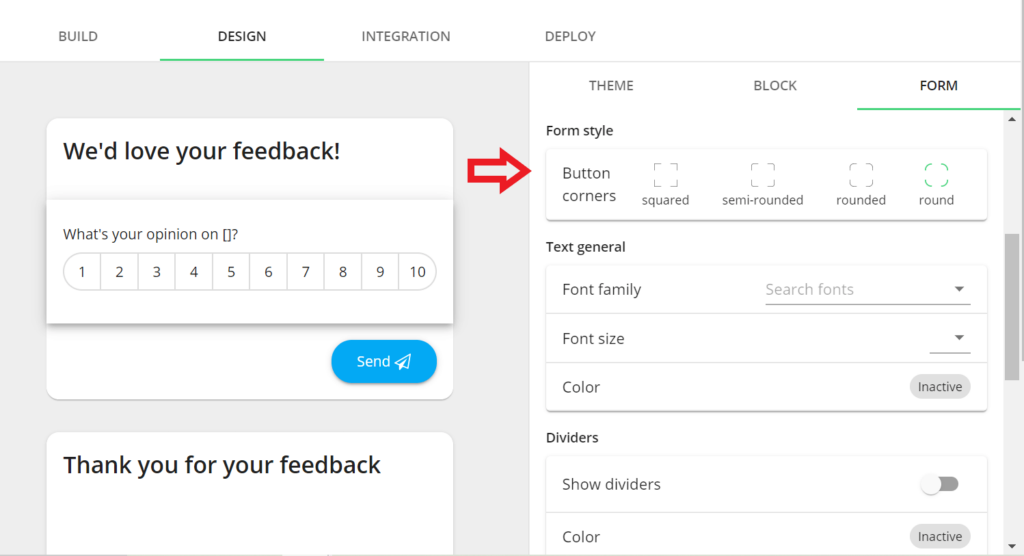
We’ve introduced a new setting in the form builder known as ‘Form Styles’. This new setting enables users to customise the shape of the form corners (for modal forms only) as well as the shape of the feedback form button (feedback tab on the side or bottom of your web page) and the buttons and form elements within the form itself such as scales.
For modal forms, users can now shape the borders of the feedback form itself) using either the Squared (default), Semi-Rounded or Rounded settings.

For modal / slide-in / embedded forms, users can shape the elements within the form using either Squared (default), Semi-Rounded or Rounded settings.

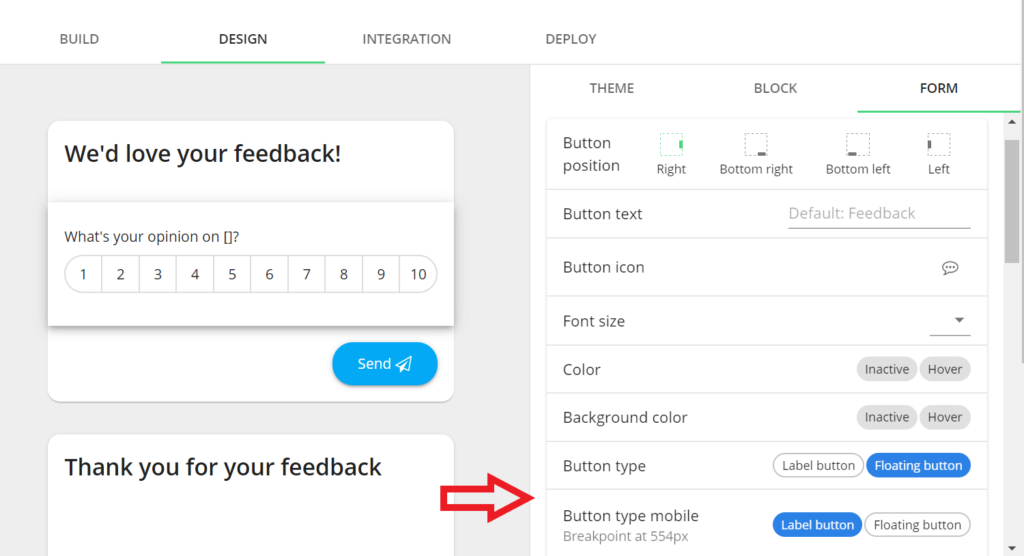
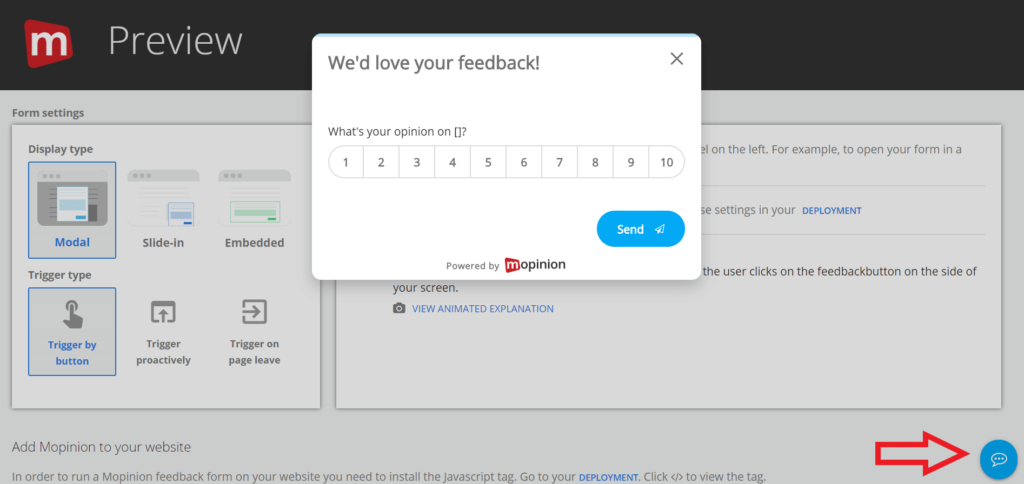
New floating feedback button option
Additionally, the passive feedback button can now also be set as a floating button (in the left / right bottom corner ). This can be done separately for both web and mobile.

And here’s how it will look in the preview:

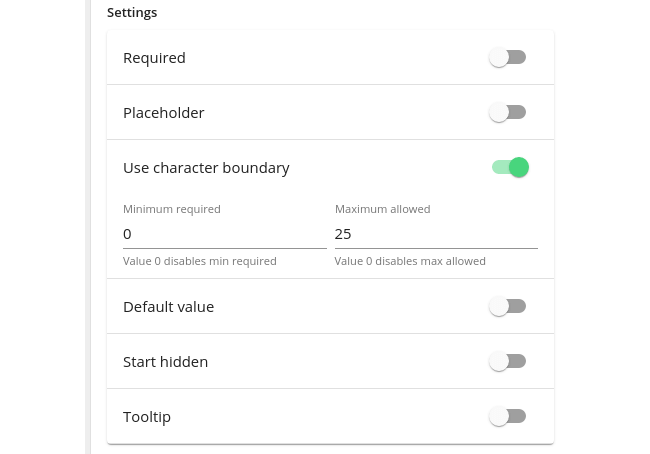
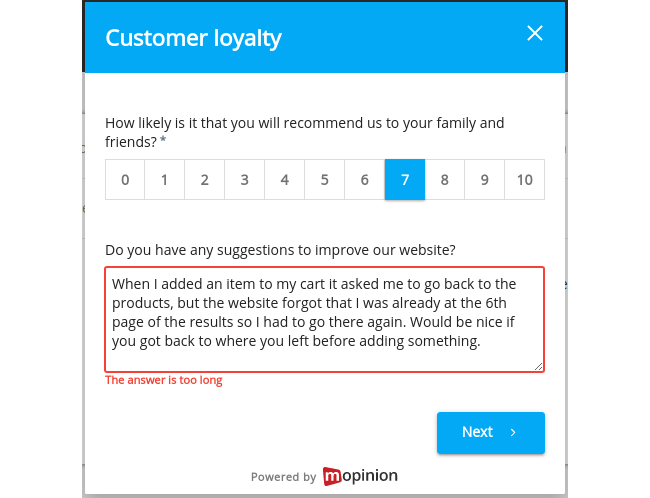
New Character Boundary Feature
Now you have more control over character boundaries within your forms. This new feature enables users to limit the amount of characters a visitor can send within your feedback forms (i.e. text boxes).
To do this you can set a minimum required and a max allowed, or both. Should you submit the minimum required as 0, this will indicate that there is no minimum.


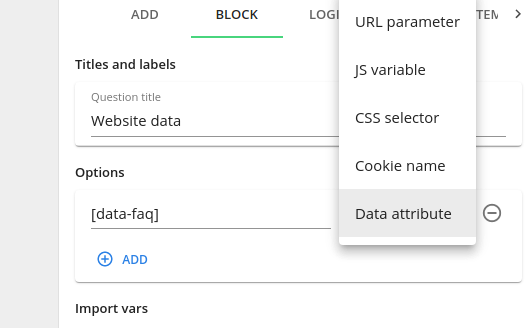
Capture the value of a data attribute with website data
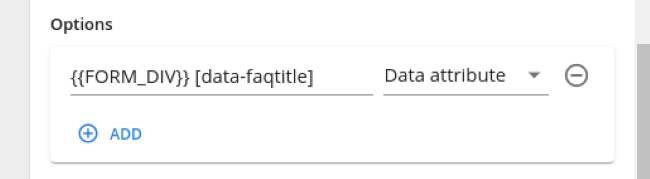
We’ve introduced a new option in the website data options list within the editor. In addition to URL parameters, CSS selector, JS variable and various other data types, there is a new option that will enable users to collect data attribute values.
To fetch a data attribute, you must fill in the name, i.e. [data-*name of data-attr*]. Here’s how this will look in the editor:

What is website data?
Website data is a feature within the software that equips Mopinion users with deeper insights into how certain online visitors or customers (based on demographics, interests, location, etc.) experience their website or mobile app. The feature couples website data – such as customer profiles and visitor data – with user feedback. Learn more about this feature here.

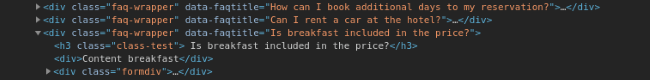
This new feature is particularly useful when users want to collect different values per feedback form when the form is loaded multiple times on a page. A good example of this is an FAQ page, where every FAQ topic offers the visitor an opportunity to leave feedback. Should the user submit feedback on a form WITHOUT this feature applied, there is no way of determining which FAQ item the feedback applies to. Thankfully, this new feature fetches a piece of data that is closest to that particular form, enabling the user to distinguish which survey was filled in. In the inbox you can then filter on that information.
The correct way to use this is by starting your website data with {{FORM_DIV}}.
* Without this code, it will just add the first item it finds globally on the page.

Fetching survey form key in form list view
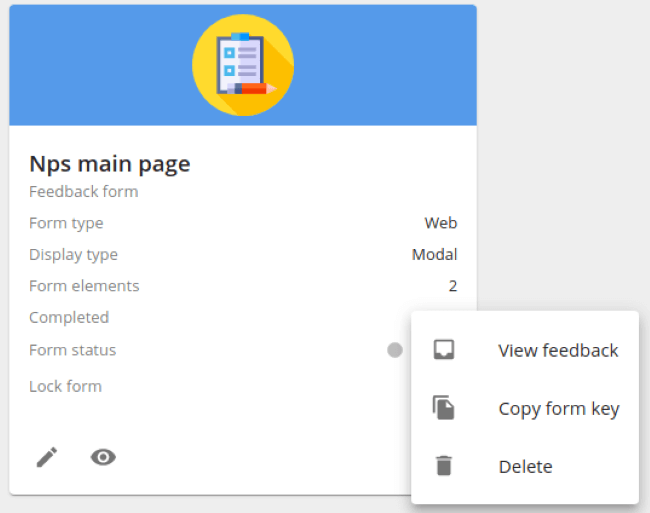
Survey form keys were previously available through the URL and HTML markup, however as we shift towards Mopinion Raspberry (which is based on SPAs / React), users no longer have that additional information available. So in order to keep communications between teams, customers and our support team smooth, we have made the form keys accessible via a copy feature in the Raspberry interface.
If users go to the form list view, they’ll find the option ‘Copy form key’.
*This new feature also applies to locked forms.

New version of the Mopinion Forms app live in App Store & Google Play
We have released a new version of the Mopinion forms app in both the App Store and Google Play store.
The Mopinion Forms app is a demo app which enables users to view and test form creations live in an Android or iOS app. Similar to web forms, you can see all of your changes in real-time in the Mopinion form editor, directly in your forms in the demo app.
What’s different? In the iOS version, the refresh button always reloads the latest feedback form changes into the cache. In Android, this is done by selecting the QR-key or shaking the device.
With this update, developers can see design changes in mobile feedback forms faster and without having to wait for the cache on their phone to expire (which could take several hours).
Suggestions or questions about the new updates?
Do you have ideas or suggestions on how we can improve our software to meet your needs? We are always open to new ideas! Feel free to send us an email.
Ready to see Mopinion in action?
Want to learn more about Mopinion’s all-in-1 user feedback platform? Don’t be shy and take our software for a spin! Do you prefer it a bit more personal? Just book a demo. One of our feedback pro’s will guide you through the software and answer any questions you may have.