Well-designed online feedback forms are the start of a good digital experience program. While feedback forms are often confused with traditional online surveys, there is no denying that applying a feedback form is far more effective. An online feedback form is a tool used to capture feedback on websites and mobile apps. It is a way for marketers to keep a constant pulse on customers’ wants and needs and determine whether they’ve reached their online goals.
Crafting an effective online feedback form can be challenging, but also imperative to the success of your digital experience program. In this blog, we will identify and elaborate on the three steps you should take in creating effective online feedback forms:
BUILD: Use the right form elements
DESIGN: Choose your own look and feel
CONFIGURE: Adapt to the online journey and set up triggers
But before we begin, let’s just sit back, relax and contemplate what kind of feedback we’re looking for and what we want to achieve with these feedback forms. What you can do, for example, is make a list of the insights you’d like to gain and arrange each item by level of importance.
Some areas to consider may include:
- Why are visitors not buying?
- Why are they leaving my website?
- Are my customers reaching their online goals (e.g. registration, signing up, buying, support)?
- Is the content (e.g. product information) helpful/clear?
- Collect unlimited feedback
- ■
- Free 14 day trial
Who are you asking?
And while you’re at it, don’t forget to consider who these questions are for. Which visitors are you targeting on your website? By clarifying this you can apply more effective types of feedback forms that are catered to your feedback goals and the online goals of your customers.
Ok, now you’re ready. Let’s get started!
Note: The examples used in this blog are surrounding the Mopinion product.
1. BUILD: Use the right form elements

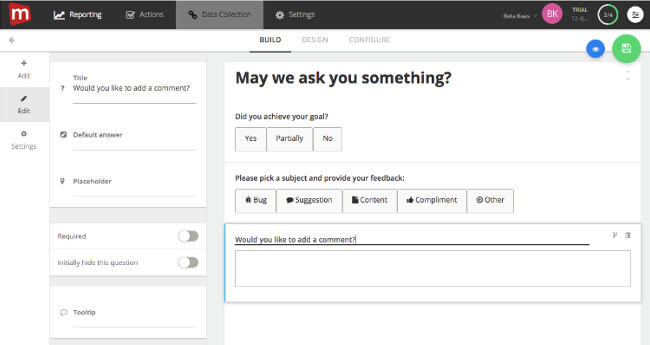
Choose your feedback form elements
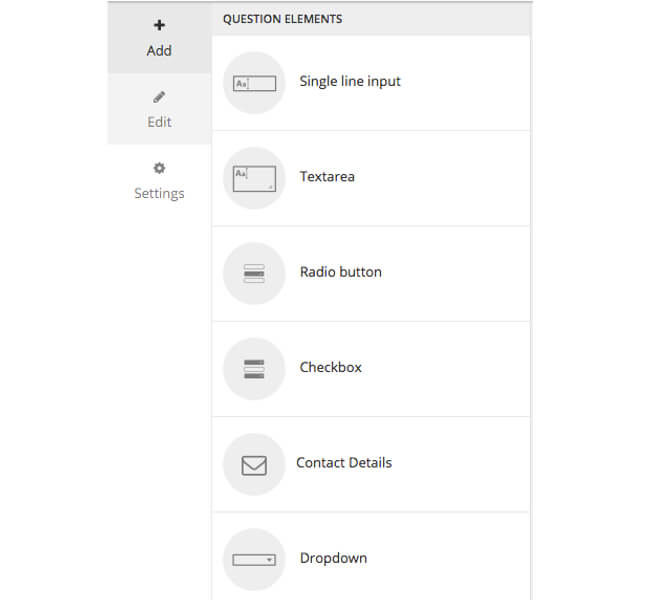
There are multiple elements you can add to your feedback form – ranging from scoring to open-ended questions. You can also implement typical research elements into your form. Using Mopinion’s software, you can easily drag and drop the different elements of your feedback form.
Note: All form elements are optimised for mobile web. These can even be embedded in your mobile app!
There are various types of scoring elements you can add to your forms including:
- Net Promoter Score (NPS): This score measures the willingness of customers to recommend your company’s products or services, based on a scale of 0-10. If you want to gauge the level of customer loyalty and satisfaction, this is a good score to implement. Additionally, the NPS (probably one of the most popular measuring tools) can give you a clear view of who your promoters are (e.g. passives and detractors) – in other words, who is most likely to recommend your website, products and/or services. But be careful with this. We often see this question directed towards the wrong visitors. It is only sensible to ask for an NPS from customers and visitors that have built up a relationship with your brand.
- Customer Effort Score (CES): Probably one of the more self-explanatory scores, this is a powerful way to measure customer service satisfaction based on how much effort the customer had to put into achieving his/her goal. This is important as it can indicate if there is any sort of obstacle preventing your customers from getting what they want.
- Goal Completion Rating (GCR): This score is used to measure the number of customers that reach their goal in visiting your website. This is a very important measurement as it is the best way of indicating how well your website resonates with your customers.
In addition to the popular scoring methods, there are also many research elements you can incorporate into your forms such as multiple choice, drop-down selection lists, radio buttons (single select) and various feedback categories, including bugs, suggestions and content – all of which can be edited to your liking. For example, you can rewrite the question itself, the responses and even the scoring options.

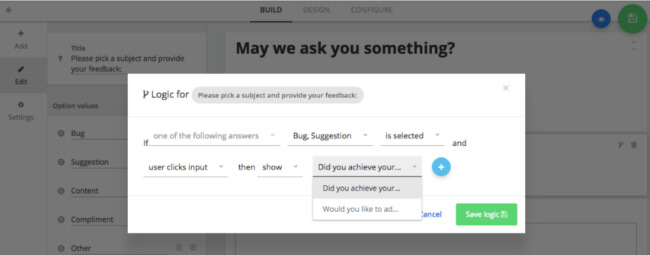
Routing
For more experienced users, routing is also available. This is used when you want the customer to answer a follow-up question based on their previous response. For example, you’ve used the NPS element in your form. In your feedback, you are seeing that the scoring is quite low among customers but this doesn’t necessarily explain why. By including a follow-up question like, “Why aren’t you satisfied” or “What can we do to improve”, you are provided with more reasoning as to why you’ve scored so low.

Visitor Contact Details
Another helpful ingredient for your feedback forms is collecting the contact details of your visitors. For example, you can make a form that asks the following information: Full name, E-mail address and Telephone number. Using this information, you can follow up on the feedback provided by each customer – in other words, take action.
Some useful tips:
1. Use a scoring system
Using scoring or rating systems can be a very easy way of getting your customers to provide you with some quantitative feedback. And because it is quantitative, it is also very easy for you analyse and make sense of.
For example, the CES is a very flexible rating in the sense that it can be applied to multiple different touchpoints on the website. Additionally, the NPS, probably one of the most popular measuring tools, can give you a clear view of who your promoters are, your passives and detractors – in other words, who is most satisfied with your website, products, services.
2. The shorter the better
Stand in your customers’ shoes for a second. Having to fill out a form of 20 questions is less than ideal. The longer your form is, the more likely your customers are to skip out on the process. Keep it short but meaningful.
3. Know how to interact
Don’t make your questions too intricate – be clear in what you are asking so your customers understand.
Always try to incorporate one or two questions that require an open-text answer. These will give you deeper insights into how your customers feel and can even generate ideas you haven’t thought of yourself.
And do not direct your customers in any way. Keep your questions neutral and give them the chance to be honest with you.
2. DESIGN: Choosing your look and feel
Now that you’ve got your forms all set up in terms of the questions you want to ask, it’s time to personalise your forms by giving them your own look and feel.

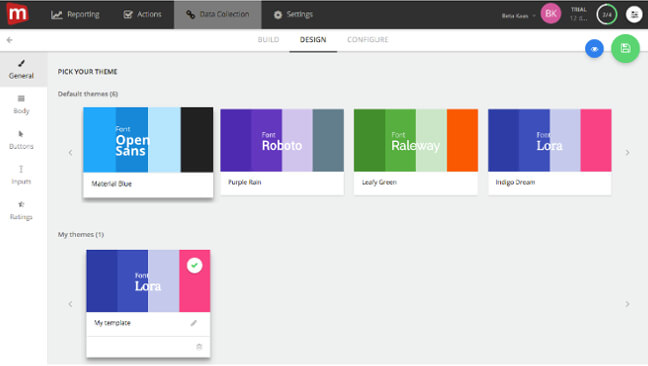
With Mopinion’s software, you can choose from an array of pre-designed templates to get your feedback forms up and running. This is good for users who want to implement their feedback forms quickly.
Branded feedback forms
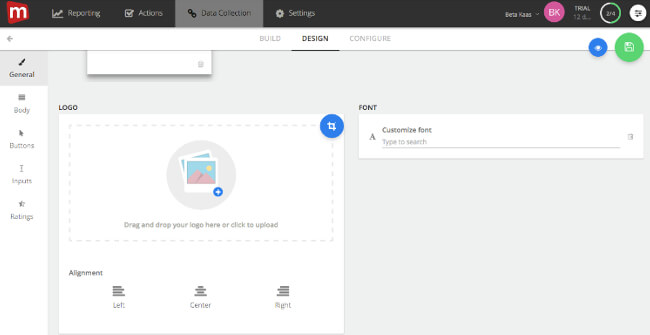
Alternatively, you can personalise the look and feel of your feedback forms by aligning them with your company’s corporate identity or house-style. Similar to in the “build” phase, where you were adjusting the different scoring and question elements of your feedback form, during the “design” phase you can incorporate things like your company’s logo and make the form look as if it were part of your website.

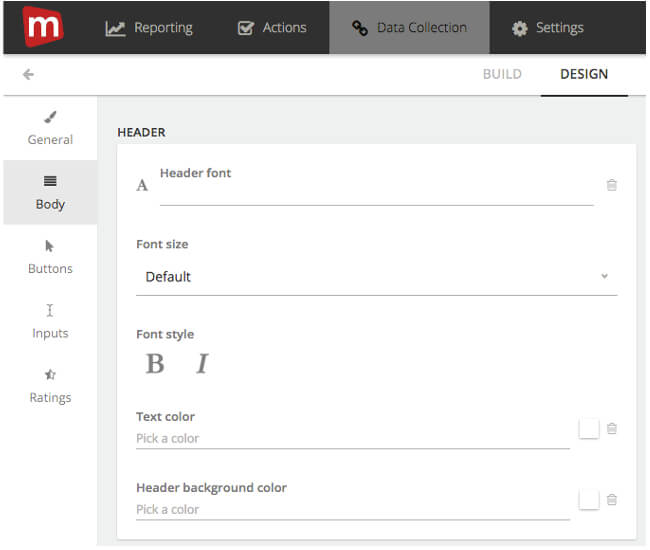
You can also edit design elements such as the font, background colours, button colours and all text elements, such as the “Thank You / Submission” page, or titles/headings. This is important has it enables you tailor your feedback forms to your brand.

Additional design tips
Avoid clutter: In terms of design, it’s important to keep your form simple. If it looks too tricky or complicated, your customers are likely to be intimidated.
Don’t force your customers into feedback: Keep in mind your customers don’t necessarily have to give you their feedback – this is purely voluntary. Don’t make your fields mandatory for customers to fill in. Even just a small amount of feedback can be helpful.
Label well: Be sure to keep everything in a clear and visually-appealing format. If your customer has to guess where to fill in his or her last name, you’re bound to have problems. Avoid frustration and label your fields clearly.
3. CONFIGURE: adapt to the online journey
Alright, you’re down to the last and probably most tactical step. There are several touchpoints along the customer journey that serve as good moments to initiate feedback requests. However, if we narrow it down, there are two main points that have proven to be the most effective: task completion and exit forms.
Task Completion Feedback Form
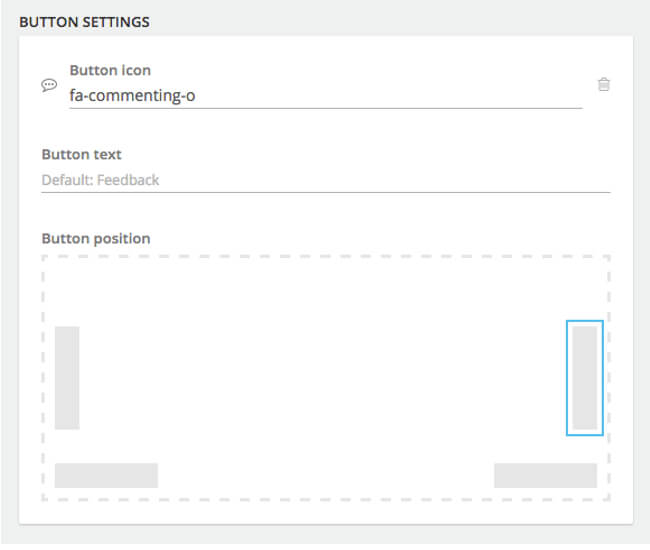
Targeting customers who have completed a specific task somewhere on your website can be very telling. With this type of feedback form, you can ask distinct and relevant questions about the process they’ve just completed – whether that was a purchase or creating a new account, etc. To trigger these forms, you can do one of two things: you can embed the form on the completion page or you can open a modal form automatically (or trigger it using a feedback button). For the latter, you can choose the positioning of your feedback button and edit the design (e.g. colour, text and icon).With the information you receive from your customers, you can enhance the process further and improve overall customer satisfaction.
Exit Feedback Form
It is quite common for customers to abandon their online activities. For example, they’ll add multiple items to their shopping cart and then leave your website. By applying an exit feedback form, you can ask why this happening. “Why didn’t you make the purchase?” “How can we improve the checkout process?” Exit feedback forms are triggered when a visitor leaves the page they are on. These forms can be prompted based on mouse behavior, the visitor closing the browsers, etc. In the next paragraph you will read more about the triggering of these forms.

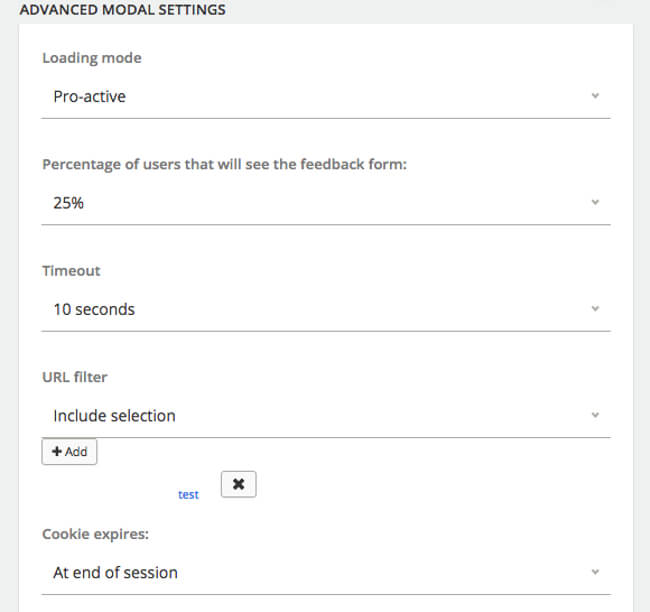
Advanced settings
With Mopinion, you can take your feedback forms a few steps further. In the Advanced Modal Settings, you can set-up pro-active feedback forms that appear based on click behaviour, select the percentage of users you’d like to see the feedback form or set the timer for how long a user is on the page before the feedback form appears (e.g after 30 seconds).
Additionally, you can set up a trigger based on the URL (or keywords in the URL) or show the feedback form based on cookies or javascript variables on the page. For example, exit forms can be used to show when the visitor leaves the page – e.g. shopping cart. This is triggered by the mouse exiting the screen or when users want to click browser controls to leave the website.

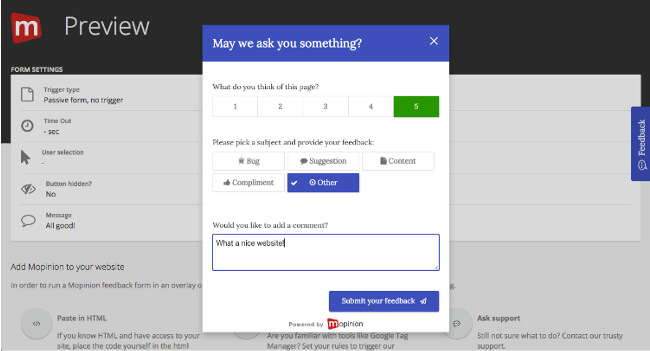
Preview mode
Once you’ve saved your changes in the system and you’ve configured the form, you can use our preview page to see the changes and how they look in the form. This is a great way of seeing first-hand what your customers will see when prompted to fill in your feedback form.

Analyse and Act
All set up? Now it’s time for the most crucial part of the process: analysis and action. It may come as a shock to you but there are actually a lot of companies out there that have feedback tools in place, but don’t actually do anything with the data. Don’t make this mistake. This is your chance to engage with your customers and give them a meaningful and pleasant customer experience.
Ready to see Mopinion in action?
Want to learn more about Mopinion’s all-in-1 user feedback platform? Don’t be shy and take our software for a spin! Do you prefer it a bit more personal? Just book a demo. One of our feedback pro’s will guide you through the software and answer any questions you may have.