Web developers are a busy bunch. When they’re not debugging pages or writing code, they’re designing new pages and finding new ways to boost page speed. And with this wide range of responsibility, comes an overwhelming urge to fix everything at once. But what if you could identify all of the major issues happening on your website in real-time. And not just what is happening, but why it’s happening? The answer is real-time feedback.
In this article, we will discuss how web developers (and web designers) can get a fresh perspective on their website performance, not just from website analytics tools but from the website visitors themselves via user feedback.
Your website is the face of your business
That’s right. Your website is the face of your business, and as such, it should be fastidiously cared for by its curator(s), A.K.A. you. However, website optimisation is only achieved when done so consistently. It is a constant process, which requires flexibility, adaptability and an understanding of your website visitors and what they are doing in real-time.
A challenge? Absolutely. Especially because there are lots of different areas that website developers and designers must focus on in order to achieve a fully optimised and user-friendly website, including:
- Mobile friendliness: More of your visitors are accessing your website with their mobile device, making it increasingly important for you to have an accessible and fully optimised mobile website.
- SEO: Applying the proper SEO techniques will increase your website traffic and therefore, increase your chance of more conversions.
- Page speed: Webpage loading time is the first thing visitors notice when going to your website and a slow page speed can be an immediate turnoff.
- Content marketing: You will need to make sure that your content stands out and is clear, in order to reach and cater to your audience as well as increase your traffic.
- User experience: You will need to prevent and reduce user experience barriers which can cause your visitor to leave your website.

Be sure to check out this post if you’re curious about all other challenges of web developers.
If you’re not meeting the standards in any of these areas, you will quickly discover that this neglect will have a negative impact on your website. And that is precisely why it’s important to regularly monitor activity on your website and identify performance issues on-time.
Above and beyond quantitative website data
As a web developer, it’s easy to get caught up in KPIs, but sometimes the key to providing a user-friendly and fully-optimised website is to look at the soft data too (i.e. user feedback).
In fact there are even several feedback tools for web developers on that market that cater to this challenge.
Let us explain with a real life ecommerce example.
Mike feels like shopping and it’s time for some new sneakers. He isn’t up for a trip to the mall so he just grabs his phone and starts searching for the sneakers online.
A little while later he finds the perfect pair on your website. And great news for Mike, you’ve got his size in stock. He selects his size, adds them to the basket, fills in his details and goes to hit the ‘Pay Now’ button. But a few seconds later, the doorbell rings, Mike gets distracted and leaves your website, completely abandoning the purchase. Sound familiar?
This could be your customer, and this ‘flow of events’ is exactly what you might see in your website data. But the reason behind these events? That explanation is only available when you also collect user feedback.
If you’re looking to optimise your website, you need to know why someone clicked away and left your website. Website analytics isn’t going to give you that.
Now let’s backtrack a little and say the problem wasn’t Mike getting distracted, but rather an issue with your website. In that case, any of the following scenarios may come to light thanks to user feedback:
- Mike is using dark site settings on his mobile device and as a result your payment button isn’t visible to him.
- Mike is trying to pay with Visa but this option isn’t available in your list of payment options.
- Mike realised that he doesn’t have the money to pay right now.
- The specifications for a product that Mike wants to purchase are unclear and he is therefore unsure if it is the right product.
- The menu button is being covered by another form and Mike can’t add any more items to his shopping cart.
Do you see where we’re going with this? User feedback can help provide insight into the reason behind an action on your website, providing you with the means to quickly and effectively resolve the issue for your visitors.
Tune into this podcast episode with CRO Specialist from Beerwulf
Humanizing your CRO efforts with soft data
Adopting real-time user feedback into your website strategy
For web developers and UX designers, user feedback can shed a lot of light onto why certain issues arise on your website, how urgently these must be addressed, and even how you can go about addressing them – as per your visitors. It can even serve as a live monitoring tool, setting off an alarm when your website is experiencing a major issue that must be fixed promptly. But really, the list of reasons to adopt user feedback into your website strategy are endless.
To give you an idea of how to gather and analyse this feedback data in practice, we’ve got some starter survey templates and charts below.
User feedback templates & charts for web developers
There are several popular user feedback templates that are often used among website teams, including on-page feedback surveys, website performance surveys and exit intent surveys. Each of these templates takes a different approach to gathering user feedback, whether that’s a passive approach (i.e. on -page feedback) or a more proactive approach (i.e. exit intent surveys). They can (and often are) used simultaneously on your website.
In addition to these templates, we’ve included sample charts that will help you analyse the feedback you’re collecting. Feedback analytics is – for obvious reasons – equally as important as collecting this data as it provides organisations with a digestible way of bringing feedback data together and identifying key bottlenecks and trends.
Ready to learn more? Let’s take a look at these in more detail below.
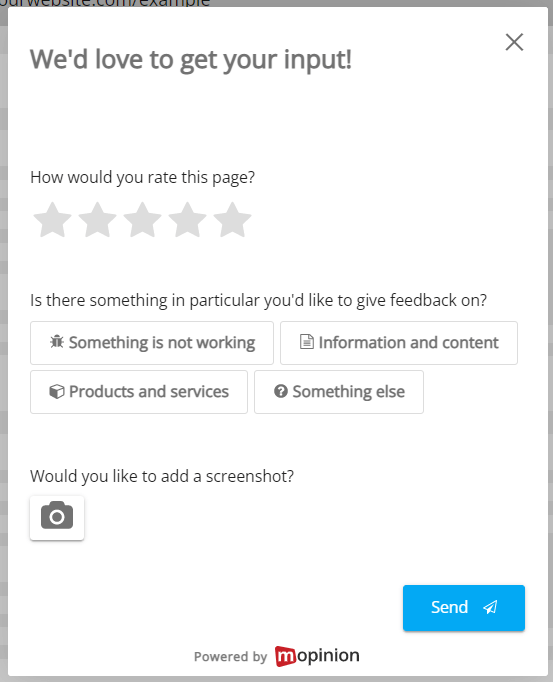
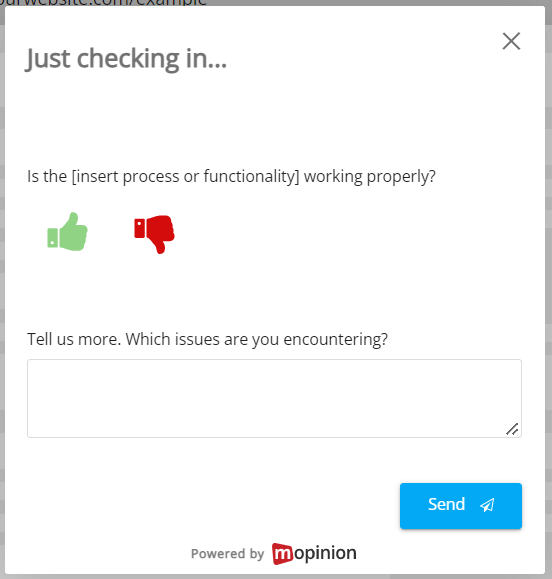
1. On-page feedback surveys
An on-page feedback survey is ideal for gathering feedback across all touchpoints on the website. Deployed as a feedback button, it is always available to your visitors no matter which page they’re on. What’s also great about this type of survey is that it is non-invasive, meaning it doesn’t get in the way of the online journey.
Typically visitors will fill in this survey if they experience an error on the page, the content is unclear, or they have a question about the product and/or services. To cater to these popular reasons for feedback, you can create categories for your visitors to choose from. Later on down the road, this will also make analysing your data easier as you can filter on categories and prioritise accordingly.

Gathering screenshots is also an effective way of ‘recreating the problem’.
Say your visitor has encountered an error on the page but needs a way to illustrate what is happening in a way that can’t be put into words. A survey with a visual feedback element will make this process a lot easier for both the visitor (as it saves them time and efforts) and yourself (as it gives you a visual of what they’re running into).
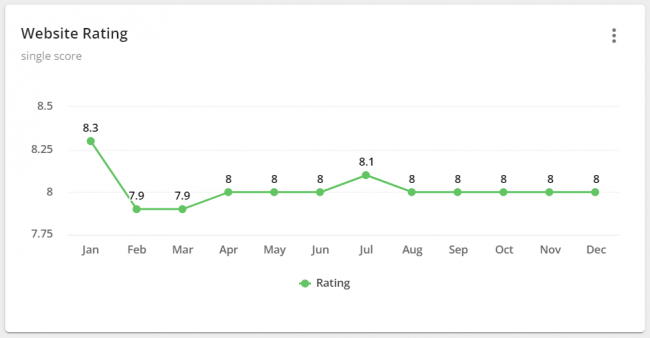
If you want to analyse this data, there are several ways to do so. You can track the rating itself, monitoring this for a steep rise or fall that might indicate action is needed.
You can also measure this rating over time and see if changes to a certain funnel have resulted in more positive ratings. See chart below.

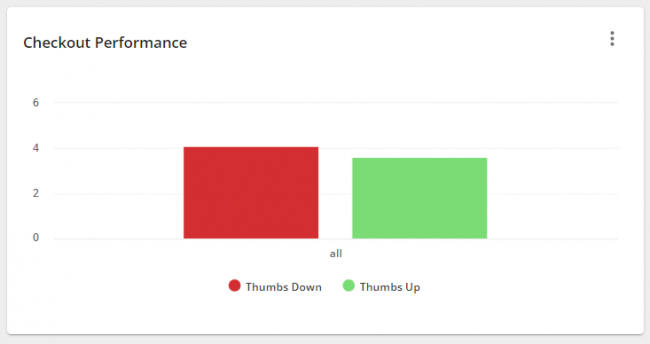
2. Website performance surveys
Want to use feedback as a live monitoring tool? User feedback can give you simple insights into – for example – whether your website is working.
You can have a great website and still experience bugs every now and then. This type of survey lets you take a quick pulse and identify if there are any problems with your website that you haven’t yet encountered. A simple thumbs up / thumbs down survey element also makes it easy to monitor these developments live – the thumbs up will tell you that everything is okay and the thumbs down will set off an internal alarm, helping you prioritise your tasks.

Analysing this feedback is easy. Take the chart below for example. You can easily monitor the amount of positive and negative feedback you receive with a simple bar chart. This feedback can even be broken down into different funnels if you are looking to keep a pulse on one individual funnel or process.

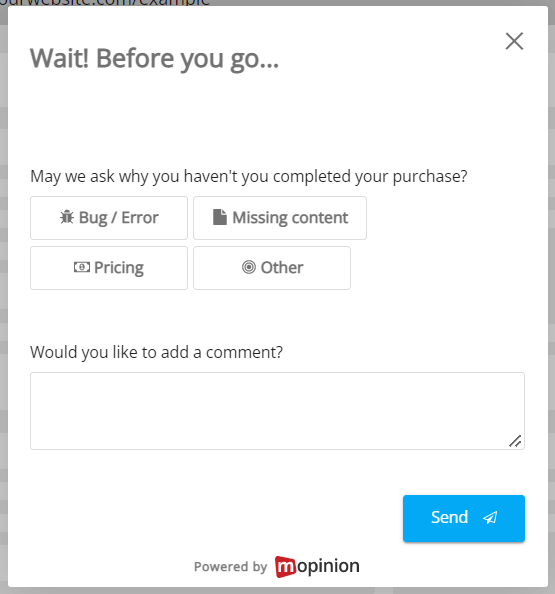
3. Exit Intent Survey
Think back to the example illustrated earlier in this post. Poor Mike wasn’t able to complete his purchase. Whether it was a design issue, a payment conflict or content dispute, Mike faced a hurdle that prevented him from converting.
But what if you could stop him at that moment and ask him what was wrong? Exit intent surveys let you do just that. And added bonus: exit intent surveys can seriously boost your conversion rate.

Thanks to intelligent behavioural triggers built into some feedback solutions (like Mopinion), you can capture feedback from visitors who intend to leave the page. This behaviour is recognised by actions such as dragging the mouse towards the ‘close’ button or the URL. When the visitor exhibits any of these behaviours, you can trigger an exit intent survey which will be displayed in such a way that the visitor will see it immediately.

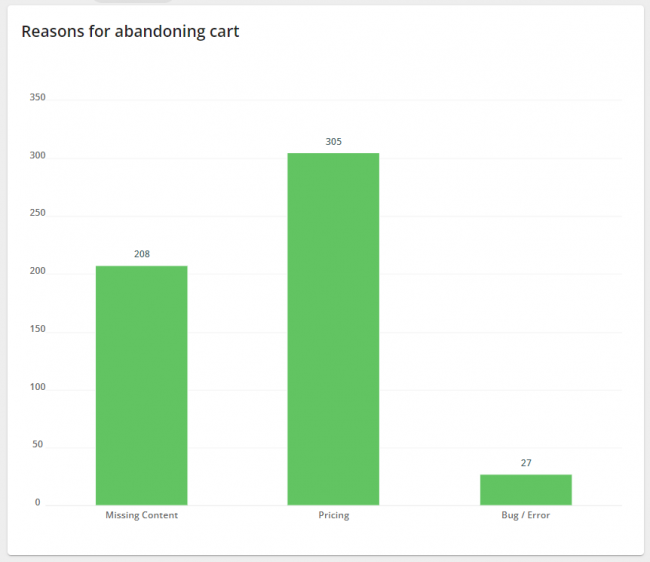
This last survey – depending on the elements you wish to use in the form – is also quite easy to analyse. In the example above, we’ve used categories as the main survey element. To analyse this you can create a chart that measures the amount of feedback provided by each category. Not only can you deep dive into each of these categories – provided you are using a tool like Mopinion that allows you to do so directly in the chart – but you can also quickly identify what the problem might be.
Need more details? Dive into the open comments provided with each category and discover what your visitors are experiencing and which hurdles they’re running into.
Gather your real-time feedback insights with Mopinion

Mopinion is an all-in-one user feedback tool that helps web developers collect and analyse website and mobile feedback. It has an easy-to-use interface, with which you can build, design and configure feedback surveys however you like. Web developers can also target specific groups of web visitors with feedback surveys and gain insights into why they are struggling to convert. Once collected, feedback items can be visualised in customisable dashboards and charts for advanced analyses. Additionally, your team can share and take action on these feedback items in a timely manner with the help of smart alerts.
Ready to harness the power of user feedback?
Ready to see Mopinion in action?
Want to learn more about Mopinion’s all-in-1 user feedback platform? Don’t be shy and take our software for a spin! Do you prefer it a bit more personal? Just book a demo. One of our feedback pro’s will guide you through the software and answer any questions you may have.