When it comes to feedback, context is king. Anyone who uses feedback to fuel their function knows that not every response received is equal. Unfortunately, not everyone takes the time to provide clear, decipherable feedback, so sometimes we have to do some detective work to identify what the real issue is. Thankfully, Mopinion provides a screenshot functionality, so you can ask your respondents to illustrate their feedback and give context to whatever issue they’re having. However, this function was recently updated with a new option to upload an image for the native iOS, native Android and React Native Mopinion SDK. Stay tuned to find out all about it.
Get the picture: capturing context in-app
If you’ve ever given feedback in person, you probably know that feedback is most effective when it’s situational. The more detail, the better. This is the same when it comes to user or customer feedback. When respondents leave feedback using a Mopinion form, you probably know that you can include the option to add a screenshot.

Prior to this addition, this function automatically captured the last page the user was on before they decided to leave feedback. Although helpful, sometimes the screenshot given was not totally relevant to the feedback provided. To tackle this, we thought about how we could add to this functionality and give more options for clarifying feedback and ensure that the context is always clear.
As a Mopinion for app client, you will be happy to read that we have implemented a new and improved screenshot functionality for native iOS, native Android and React Native Mopinion SDK. Your respondents can now illustrate their in-app feedback not just with a screenshot of the last page they viewed, but they can also upload an image from their device to better illuminate their feedback. Now, thanks to this function, the image and the feedback left will always align and make sense.

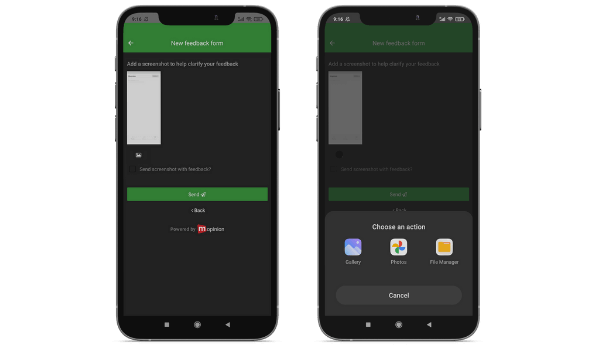
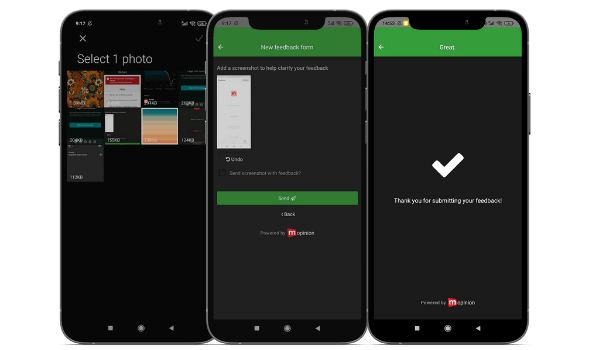
When activated, the behaviour will be the same as before, showing the last page the user was on as a screenshot, but the form will now also show an option where the user can upload their own screenshot. If a user uploads their own screenshot, it will be shown in the preview.
Another useful thing about this addition is that users can use their photo library features to make annotations, add arrows, highlights, or cover confidential information. This gives you more confidence that the in-app feedback you receive will be clear, but your respondents also rest assured that only the essential information is shared. Ultimately, this can save time and effort on both sides, helping you identify any issues easily and solve them as soon as possible.
Although we at Mopinion are (obviously) huge fans of feedback, we know that sometimes the real challenge is decoding the feedback we receive. Sometimes the responses don’t provide the clearest picture of what the respondent is necessarily trying to express. Thanks to this new and improved functionality, the feedback you receive will be clear, intelligible and, ideally, actionable.
Collect & analyse powerful feedback from your native apps