Despite all of this hot July weather, we’ve got a cool new batch of updates we’d like to share this month, including our new webhook system (giving you the freedom to relay feedback data to several other applications), a brand new deployment script (without jQuery), a new feature that lets users add feedback form data to a cookie and some updates to our email alert feature!
You can read about these updates in more detail below.
1. Sync and relay your feedback data to other applications with Mopinion Webhooks
With our new webhook system, users can now easily integrate Mopinion feedback data to other applications. For those of you who are unfamiliar with webhooks, these essentially serve as a way of relay data to other applications in real-time. Unlike an API which must poll for data quite frequently, webhooks are transferring live data to your application of choice every time an event meets your criteria (i.e. low score, feedback comments containing certain words, feedback from a specific device, browser or url, etc).
The feedback is posted as a json payload (a Javascript object) to your endpoint of choice and from then on, you can do whatever you like with it. For example, you can integrate your feedback data with your CRM, big data lake (or repository of data), or your customer support tool. What’s also interesting with the webhook is that you can decide – based on certain criteria – when you’d like to post your feedback data to another application. And you can combine the condition, for example feedback from a mobile device, with a low score, with contact details, and a certain URL.
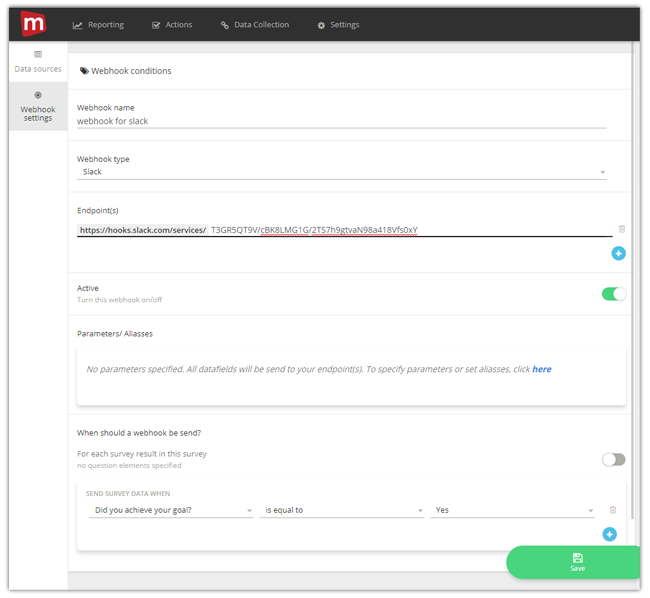
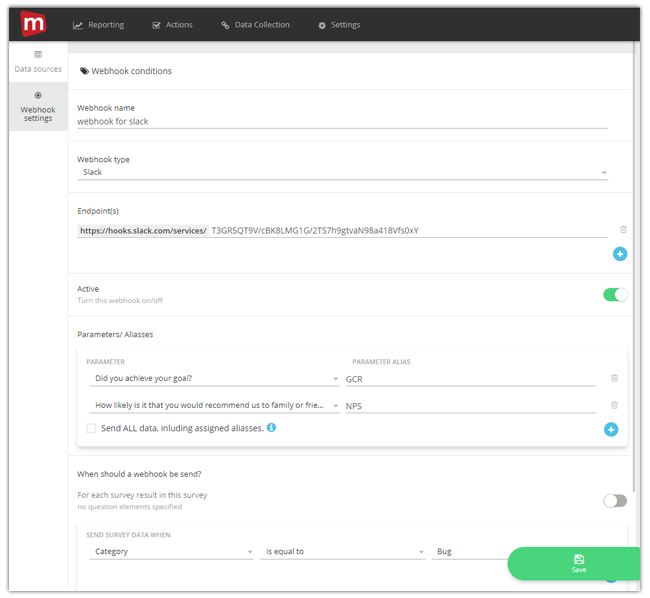
To set this up within the Mopinion software, you’ll go to Settings > Webhook. Here you will be prompted to fill in a form with all of your settings. You can start by giving the webhook a name, selecting a type of webhook (options included general or the Slack webhook), and choosing your endpoint (most of the time this will be the URL where the feedback data will be sent to).
Then you can select your parameters. The parameters are the feedback fields you want to post, for example, if you only want to send the score and the feedback comment. The default for this function is all parameters (all feedback data), unless you want to specify parameters with an alias. In which case, you’ll select parameter and type in the alias next to it.

Example of setup without parameters.
The last step is then to decide when the webhook should be sent. You can do this by selecting a condition. As you can see in the example below, this is when the visitor submits ‘Yes’ as their answer to the question ‘Did you achieve your goal?’ in your feedback survey.

Example of setup with parameters.
2. Post your Feedback to Slack with our webhook
An exciting development for all you project management junkies out there! Additionally, our new webhook feature enables users to integrate Mopinion with all of your favorite Slack channels.
With Slack, the same configuration options are available (based on set conditions), meaning you can push certain feedback items – depending on your settings – directly to Slack, e.g. low NPS scores, feedback items categorised as ‘bug’, and more.

To get your Slack endpoint, register a new “Slack app”, select the Channel and grab your unique Slack endpoint (URL). New to this? Just read the Slack instructions in their help center.
3. Try out our new deployment script (without jQuery!)
The jQuery library is quite large in size (kb) and therefore could have an impact on the page loading times (although Mopinion loads it in Async). Because some customers prefer their pageloads without loading in libraries such as Jquery, we’ve released a new version of the survey script (note: this is an entirely new script), based on pReact, which is essentially a trimmed version of the well-known React Javascript framework. Our new survey Javascript not only loads faster than jQuery, but it also loads less assets.
We are currently in the process of migrating all current customer accounts to this new script, meaning it’s not yet “active” for everyone, although it is available on all our production stages. Those of our clients who are already working with the new script, however, are very pleased after having conducted successful testing!
Eager to have this script set up for your business and can’t wait for the roll out? Just contact us via your account manager or at support@mopinion.com and we’ll make it happen!
4. Extra safety checks for publishing a deployment trigger
We have also built in some extra checks before you publish a new deployment trigger. This is mainly to prevent users from adding their forms to deployment by mistake.

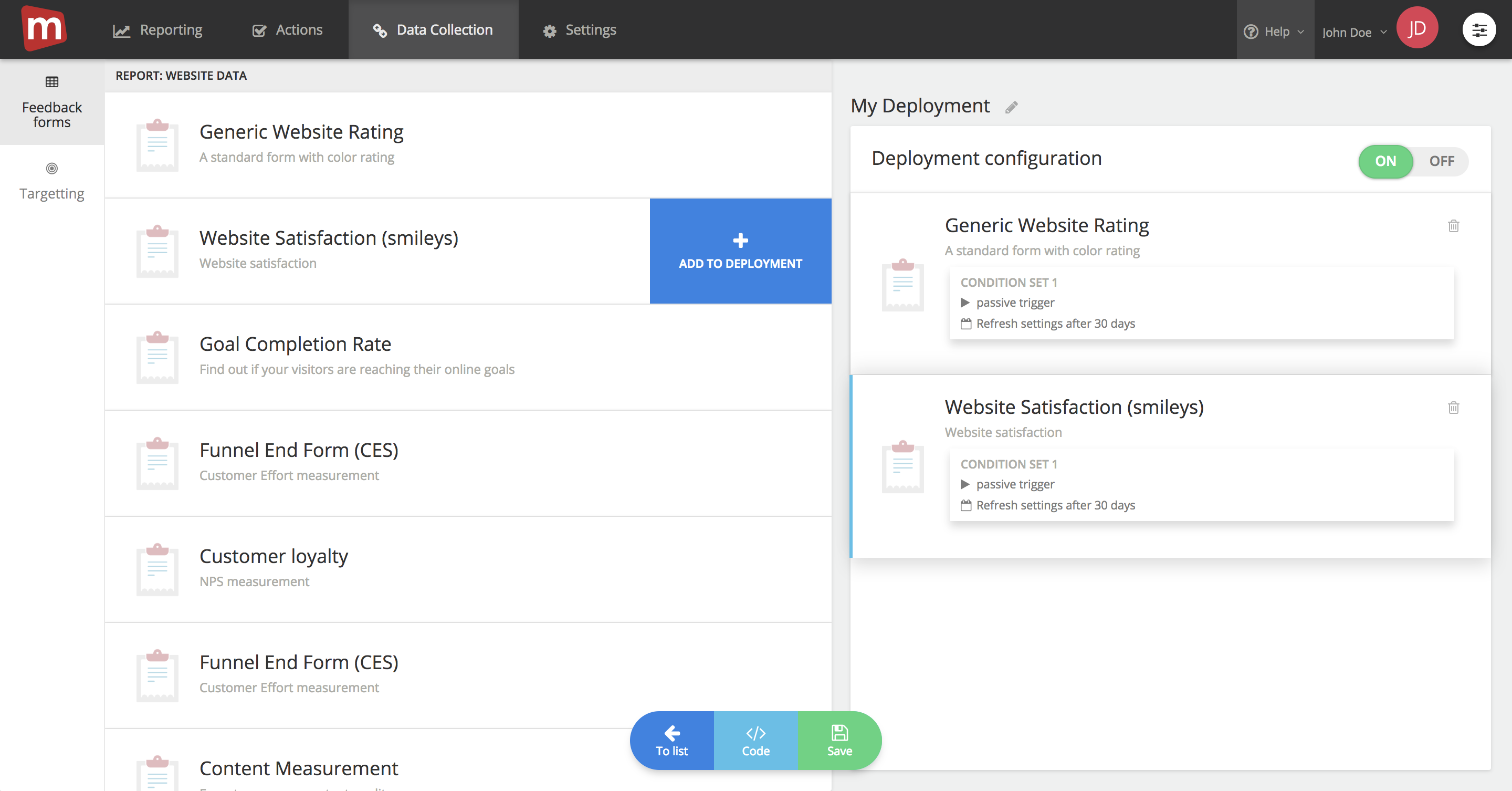
Here is where users can add a form to the deployment.
Previously, the survey was added instantly upon clicking on the survey itself. However, to avoid accidental form publications, we’ve added the blue button (with ‘+Add to Deployment’).

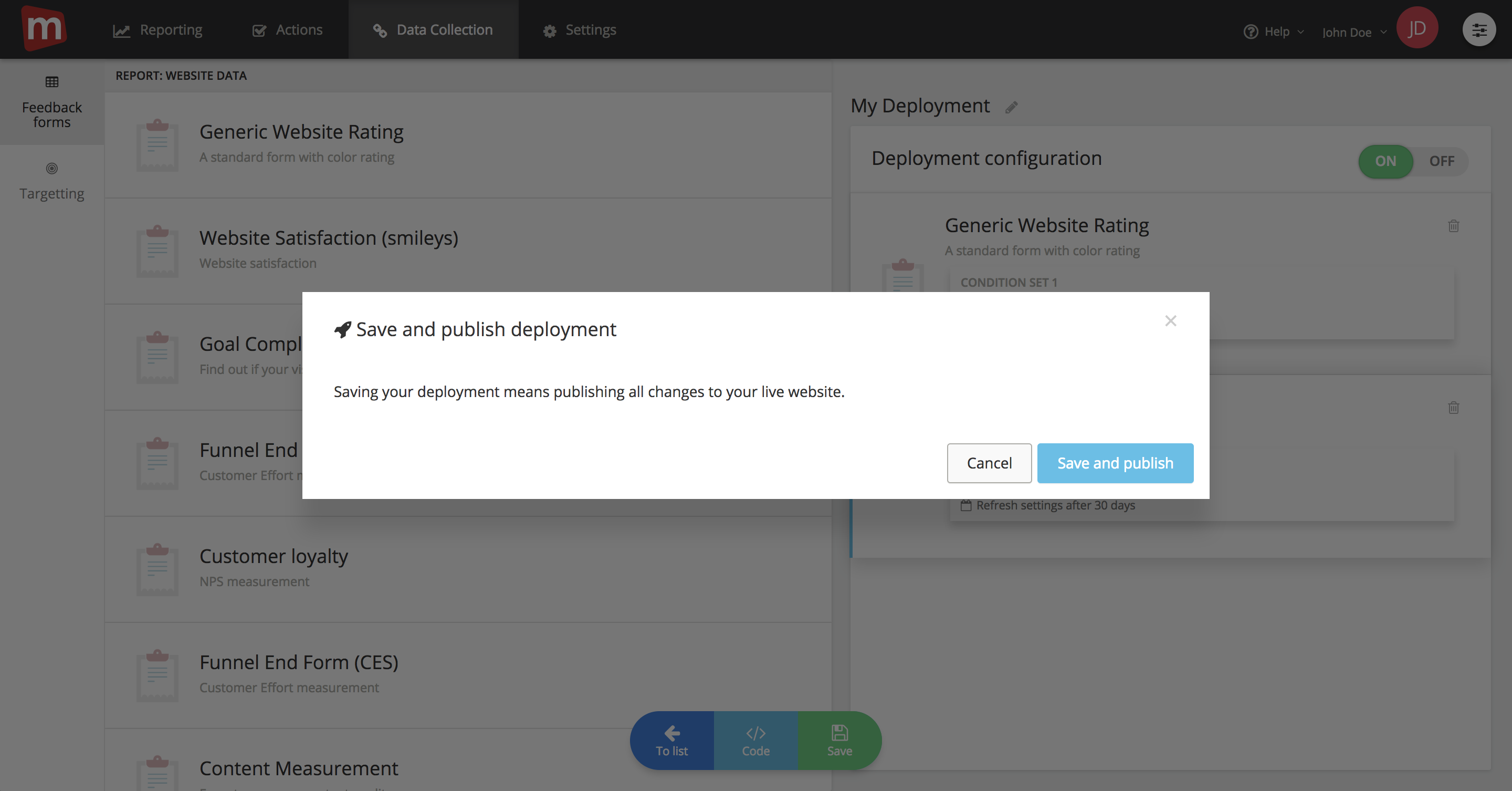
Once the user has added the deployment, they are prompted with a modal explaining what the save action will entail and if they want to continue.
5. You can now post feedback form data to a cookie
It’s now possible to post feedback data to a cookie. For example, you can latch it on to a score or the answer of a multiple choice question (e.g. Compliment, Suggestion, or Bug Report).
Posting feedback to a cookie also makes data transfer between two feedback forms possible. So for example you can post a feedback answer to a cookie (e.g. the category, ‘Bug’), and pick up that same cookie later with another form or trigger a form based on the cookie value.

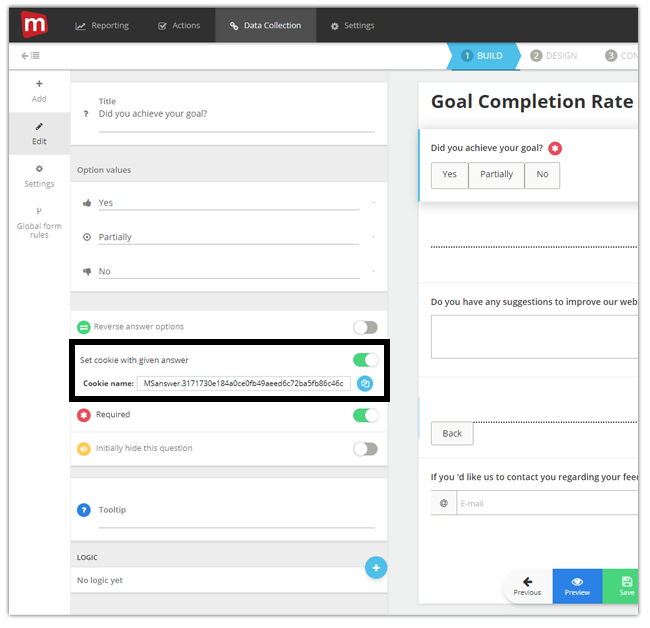
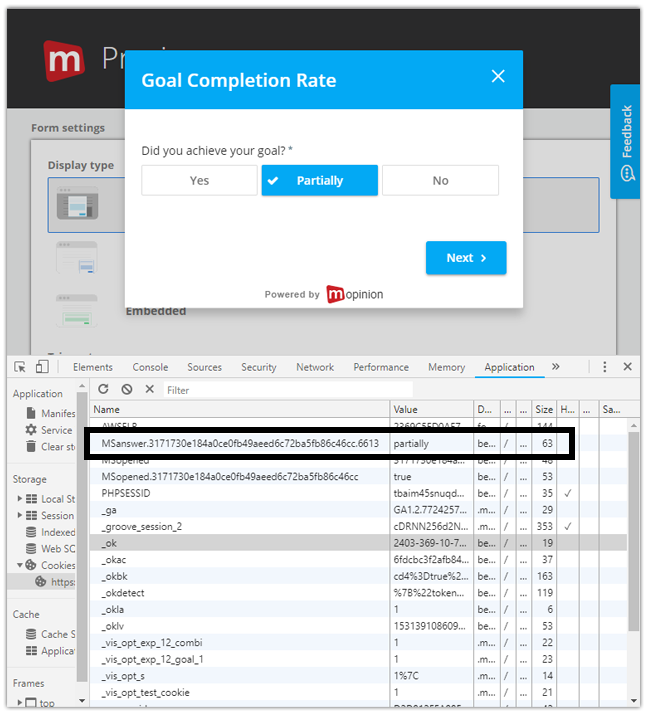
Here you can see that the cookie is applied to the GCR element in the feedback form and given a name (e.g. MSanswer.3171730e…).
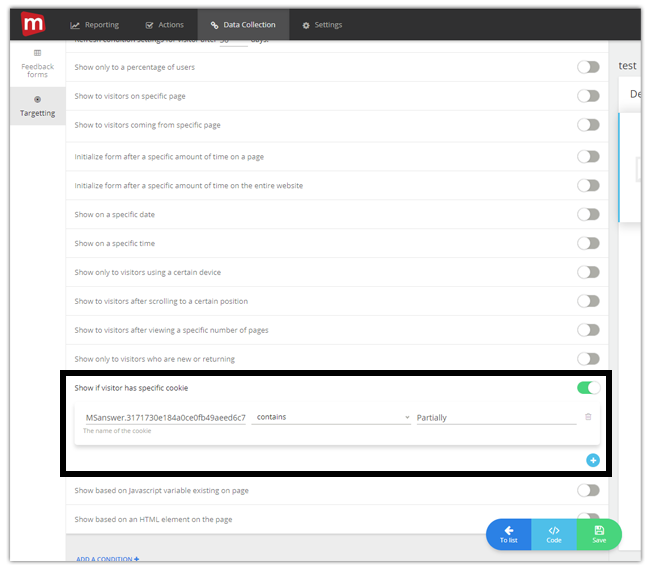
This name can then be used in the deployment as a condition to show the form. The value of the cookie is determined by given score or answer.

Here is a preview of the cookie we just added data to. As you can see in the console, the value ‘Partially’ is saved to the cookie.
This can then be picked up in an ‘end form’ with a website data element or ‘global form logic’ to show the feedback and combine it with, for example, a multiple choice question.

Here you can setup the trigger for the exit or end form based on the answer the visitor selected in the previous form.
6. We’ve added additional highlights in email alerts
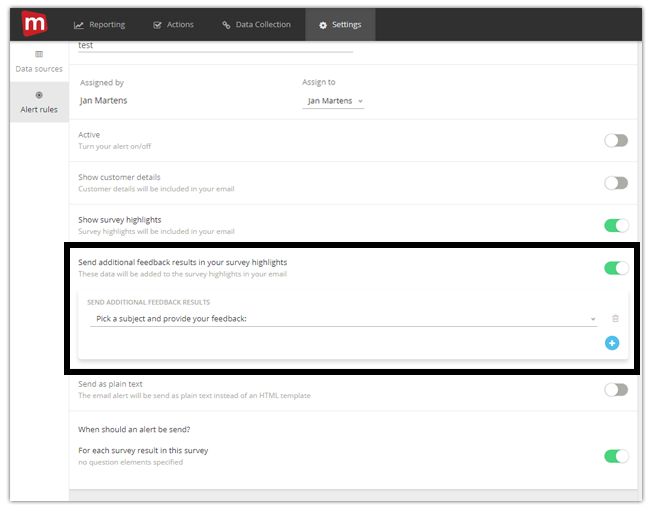
We’ve expanded our survey highlights section in the email alerts feature. In the previous situation, you could only send survey metrics such as NPS, rating, or GCR and open comments in your email alerts. However, now users can include additional feedback results with their highlights, such as categories, metadata, customer data (e.g. contact information). This update gives you a more in-depth overview of your incoming feedback items so don’t miss a thing!

Example of the setup page for configuring your email alerts.
Suggestions or Questions about the new updates? We’re all ears…
Do you have ideas or suggestions on how we can improve our software to meet your needs? We are always open to new ideas! Feel free to send us an email.
Ready to see Mopinion in action?
Want to learn more about Mopinion’s all-in-1 user feedback platform? Don’t be shy and take our software for a spin! Do you prefer it a bit more personal? Just book a demo. One of our feedback pro’s will guide you through the software and answer any questions you may have.